Foresight
An app designed to help patients through the surgical process from diagnosis to recovery.

project details
ROLES AND RESPONSIBILITIES
I was responsible for everything related to the user experience design of this project. I used the design thinking methodology by starting out with user research and analysis, which I then developed into user stories and task flows. I used a persona and journey map to help synthesis my findings and keep my user's needs in mind throughout the development of the final designs.
DELIVERABLES
Experience Map, User Stories, Task Flows, Persona, Visual Identity and Branding, Wireframes, High-Fidelity Prototype
PROJECT TYPE
Conceptual
TOOLS
Sketch, Figma, Invision, Whimsical
DURATION
8 Weeks
DATE
August - May 2021
problem space
The focus of this study is on the patient’s experience throughout the perioperative process: the period around the time of a surgical operation. From 2018 to 2019, there were over 100,000 caesarean section delivery surgeries and around 75,000 knee replacement surgeries conducted in Canada (statista.com).
A study by Goldsmith, L.J., Suryaprakash, N., Randall, E. et al. found that patients who didn’t receive adequate informational, clinical or personal support reported having a more negative perioperative experience than other surgical patients. Although surgeons were perceived as important sources of information, many patients felt that their surgeon did not provide the type of information that they actually wanted to know.
DESIGN QUESTION
How might we improve patient communication for those undergoing a perioperative procedure and reduce feelings of anxiety?
academic research
SECONDARY RESEARCH FINDINGS
Ridder, Else F. de et al. conducted research to analyse that patient's experience while undergoing surgery. They found a number of themes based on the patient's journeys.
Patients reported feeling a lack of control associated with the power imbalance between doctors and patients and the overall unfamiliar environment of being in the hospital. Feelings of insecurity were rooted in the unfamiliar environment of the hospital and not having the right amount of information about their upcoming procedure.
Patients reported feeling lonely throughout the perioperative experience due to lack of interaction with others during their hospital stay and a desire for more practical communication and emotional support from hospital staff.
Patients were not able to recall all of the information they received prior to surgery and felt they didn’t have adequate information about recovery after surgery. They also reported feelings of acceptance once surgery was about to take place. After surgery, patients felt relieved because the day had gone better than they had hoped.
user research
RESEARCH STRATEGY
In order to answer this question I conducted research through interviews with those who have gone through a perioperative experience in order to learn the user's pain points that should be addressed in this design intervention.
I started with a list of assumptions that I needed to test throughout the interview process. Then I created an interview guide with a list of relevant questions that would help test these assumptions and discover pain points. Finally I interviewed 5 participants and analysed the findings.
INDICATORS OF SUCCESS
I will know that this product is successful if patients report lower feelings of anxiety before surgery, convey accurate knowledge about the process when asked and follow rehabilitation instructions more accurately than those without access to this proposed service.
CRITERIA
The participant has experienced what it is like to undergo a surgical procedure, is able to recollect the events surrounding their surgical procedure and finally is willing to share their experiences and thoughts surrounding their procedure.
user-research findings
UNFAMILIARITY
Unfamiliarity was a major pain point among participants. Patients reported feelings of fear and anxiety before surgery which was triggered and worsened by not knowing what to expect. When requests or actions were taken that the patient deemed strange or novel on the day of surgery the patient became more anxious and worried.
VULNERABILITY
Patient’s don’t realize the vulnerability and physical exposure involved in the perioperative process often making them neglect the importance of having social support.
POST-OP CARE
The quality of patient care greatly decreases during post-op and recovery. Patient's reported feeling like they were a nuisance to medical staff and felt they didn't receive enough information during post-op.
LOSS OF AGENCY
Patients often feel a loss of agency and control while going through the surgical process. They are not sure which questions to ask and feel unprepared for the experience.
INFORMATION QUALITY
Medical staff overload the patient with information that isn't meaningful to them and don't provide the types of information that would make the process less emotionally difficult. Patients were also often unaware of how serious surgery really is and the impact it will have on them both physically and mentally.
analysis
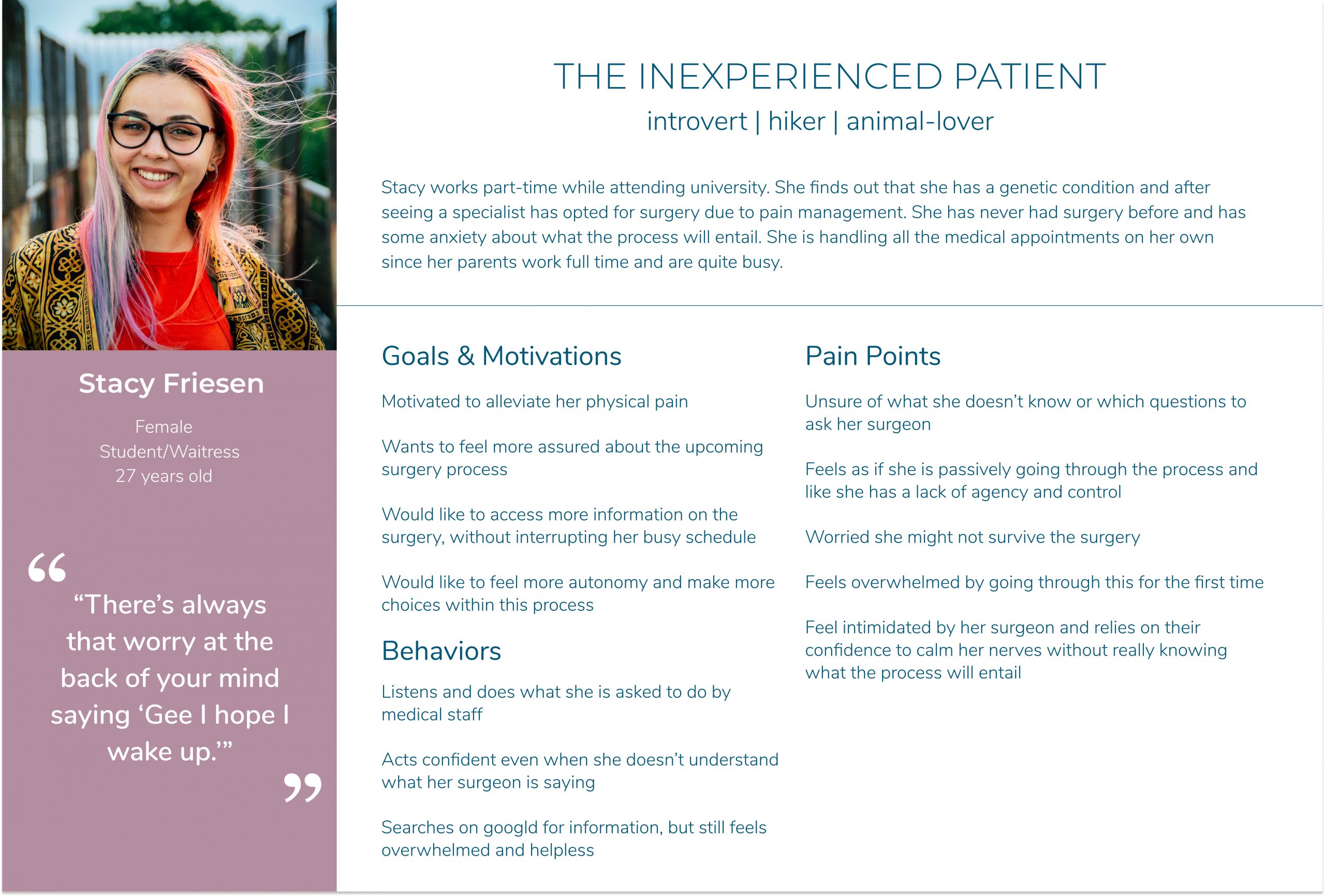
USER PERSONA
I developed a persona to relfect the behaviors, motivations and pain points discovered through primary research. Meet Stacy, the Inexperienced Patient. This is her first time undergoing surgery and she has some anxiety about what the process will entail. She is handling all the medical appointments on her own since her parents work full time and are quite busy.


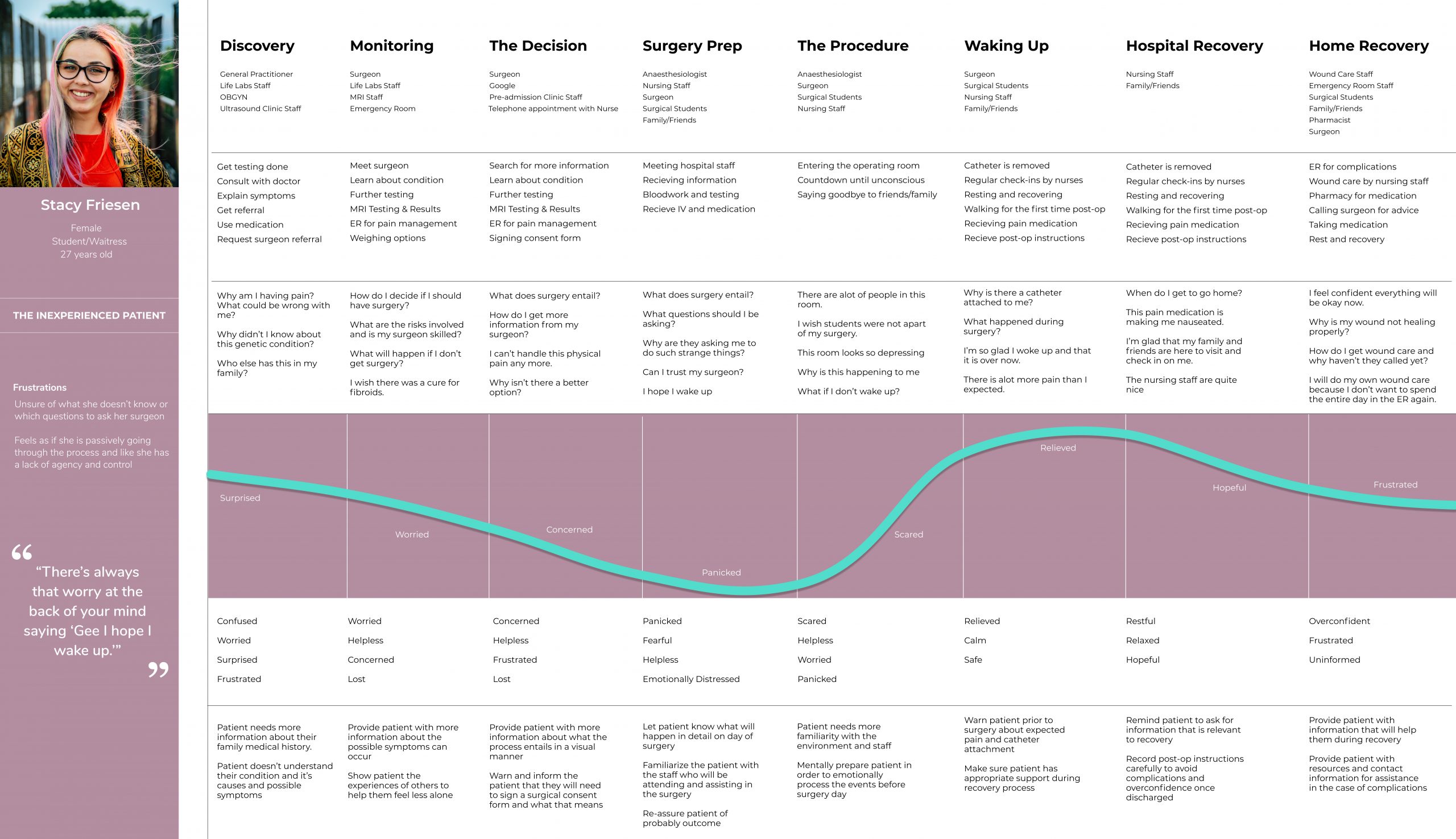
USER JOURNEY MAP
I also created an experience map to understand which pain points correspond to certain moments in the surgical process so that I could structure my solution with these in mind. This showed which information was relevant to the user at certain points in the process. I used this information to create a tailored timeline of information that would be relevant to a user going through a Myomectomy Procedure.
feature development
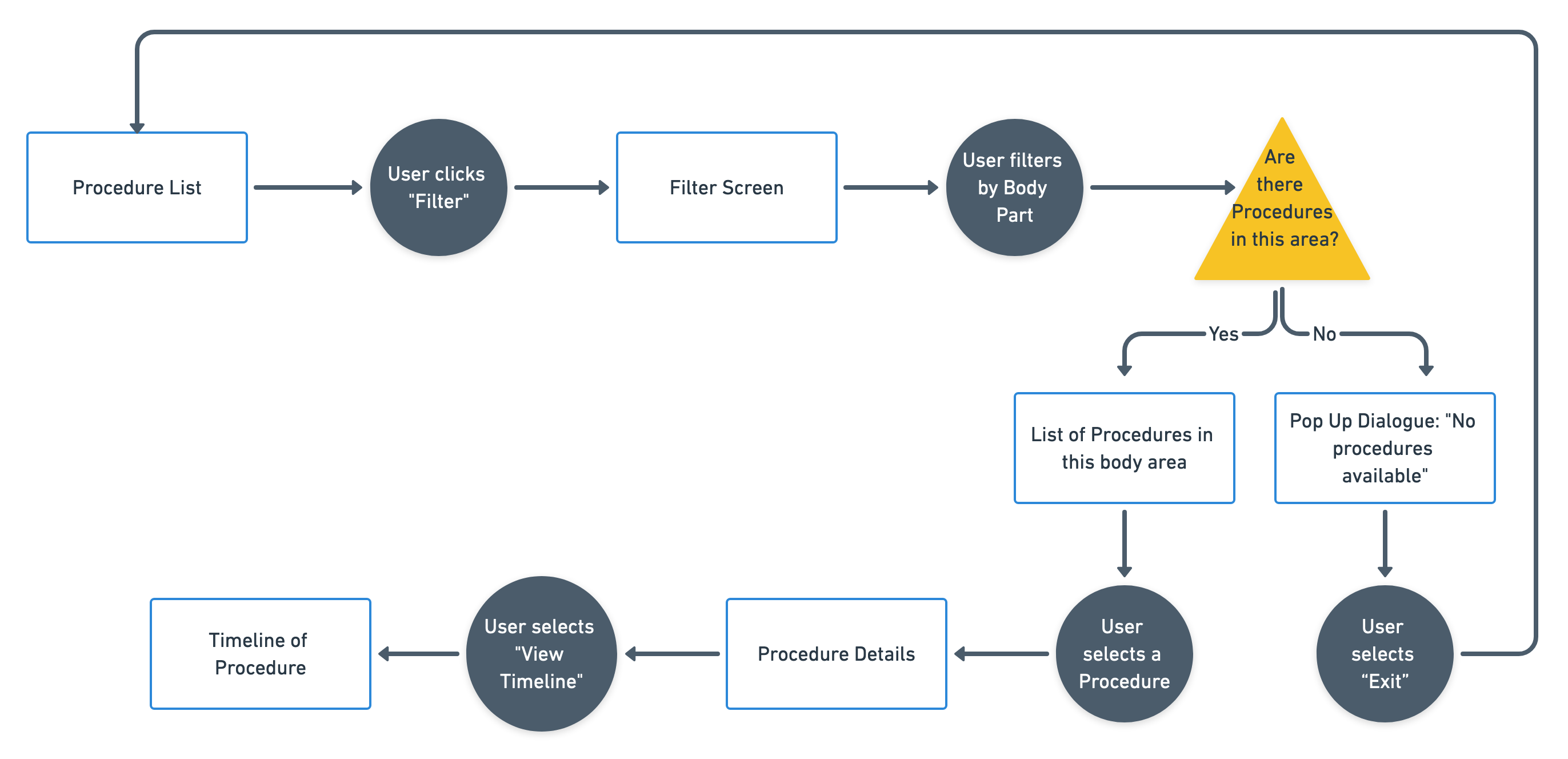
Ideation started by creating user stories, statements which convey the functionality of the app from the perspective of the target user. These user stories were organized into logical groupings or themes which informed the development of task flows. Each task flow is a representation of a specific user goal paired with a few supporting user stories.
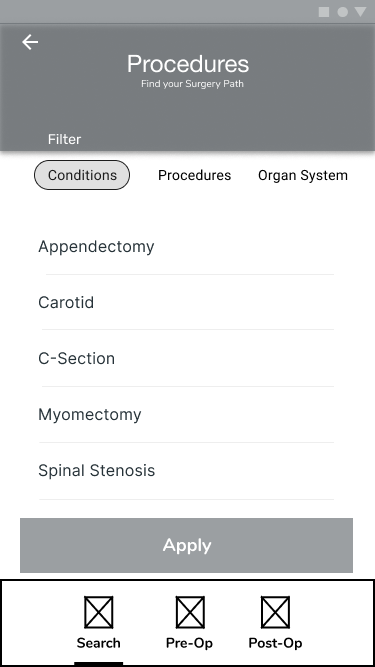
ADD A PROCEDURE
Goal
Find your procedure in order to view timeline resources.
Task
Choose a surgical procedure.
User Stories
As a patient, I want to keep track of all of my ultrasounds and MRI appointments so that I never miss an appointment and delay receiving important test results.
As a patient, I want to track how many pain pills I’ve taken that day so that I don’t take more than prescribed during my recovery.
As a patient, I want to keep track of the different pills that I need to take based on my post-op instructions.

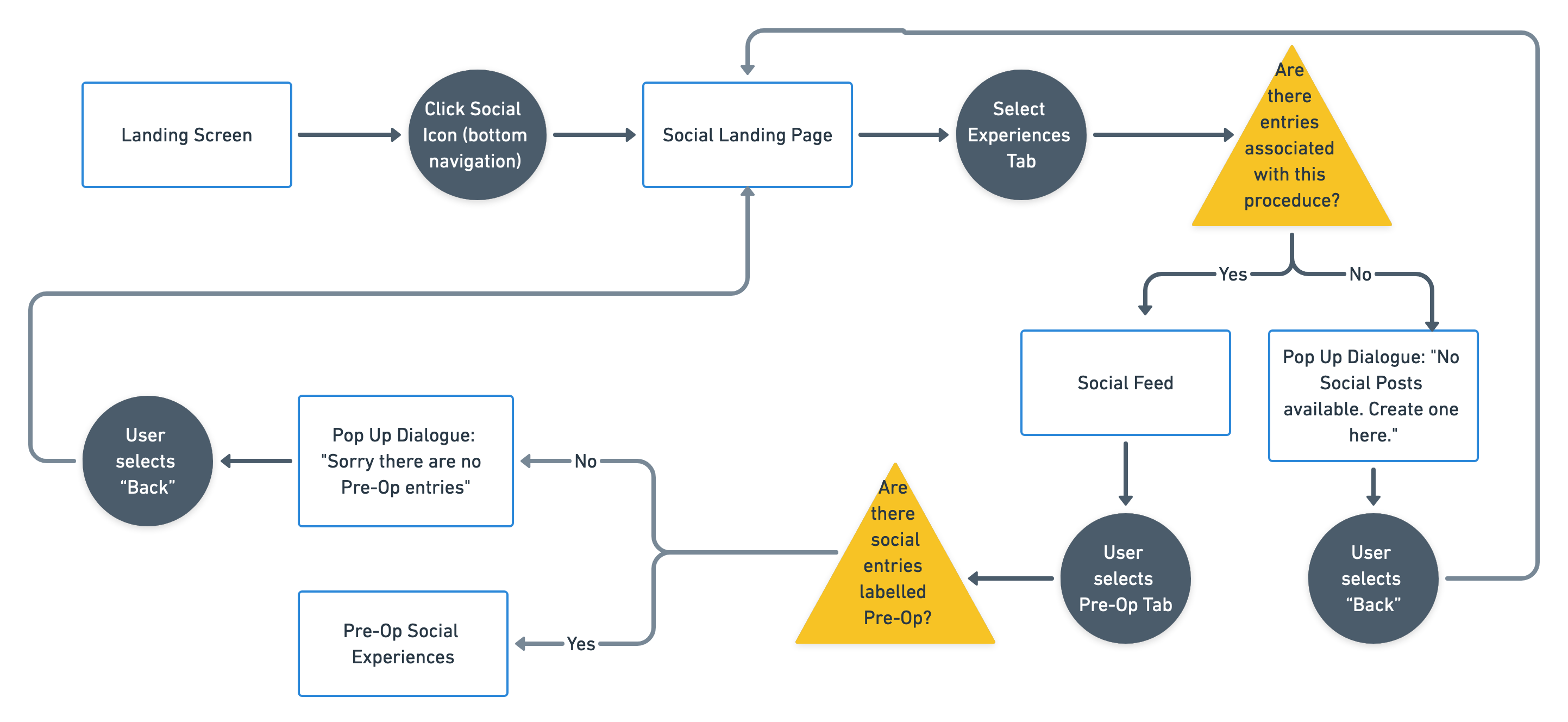
SOCIAL SPACE
Goal
Create a space where users can voice their own experiences and view others' experiences related to the same type of surgical process.
Task
Select the social home button and view a social feed specific to my surgical procedure.
User Stories
As a new patient, I want to view other people's experiences that relate to the surgical process I am going through in order to get a more emotional account of this information.
As a new patient, I want to filter social posts of people's experiences so that I am able to see only those that are related to where I am in the surgical process. Ie: pre-op, day of surgery, and post-op.
As a new patient, I want to view icons that will allow me to favorite my favorite social posts and save them to a separate folder to reference whenever I need to.

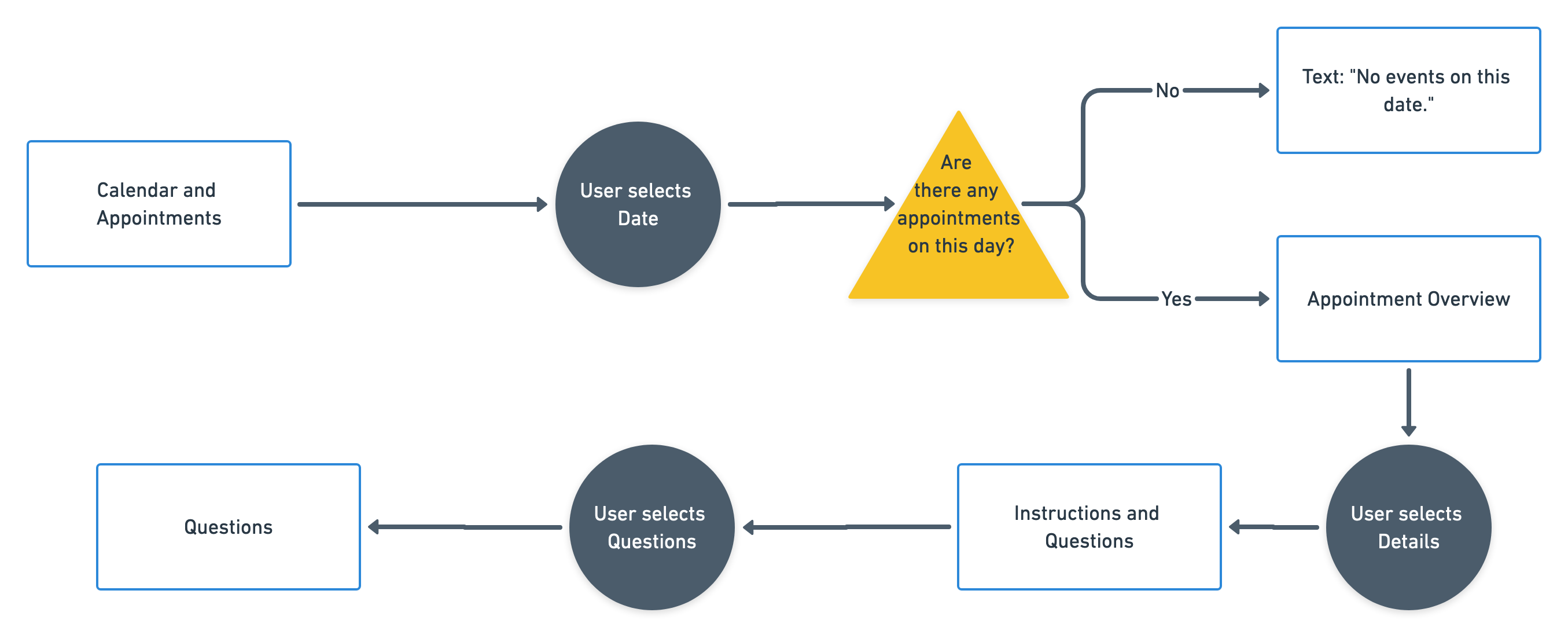
APPOINTMENTS
Goal
I want to add new appointments and view the questions I would like to ask my surgeon.
Task
View calendar appointments and questions.
User Stories
As a new patient, I want to view all the questions I have for each physician in the same place as where my appointment information is so that I remember to ask these questions.
As a new patient, I want to be able to view instructions that may be relevant to the current appointment so that I don’t have to reschedule my appointment.
As a new patient, I want to view a calendar showing all of my appointments so that I don't miss any of my medical appointments.

market research
Based on the current landscape, there were a number of applications on the market that have been recently designed to deal with the global pandemic crisis with more virtual appointments being conducted to reduce the spread of the virus.
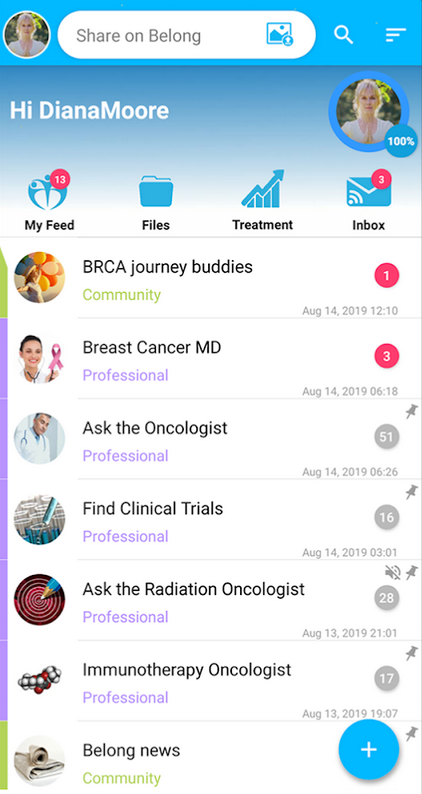
There are some applications that explain medical jargon as well as applications that are meant to educate medical students or perform risk estimations. One direct competitor focused on cancer patient support as well as providing appointment tracking and informational resources.


ideation
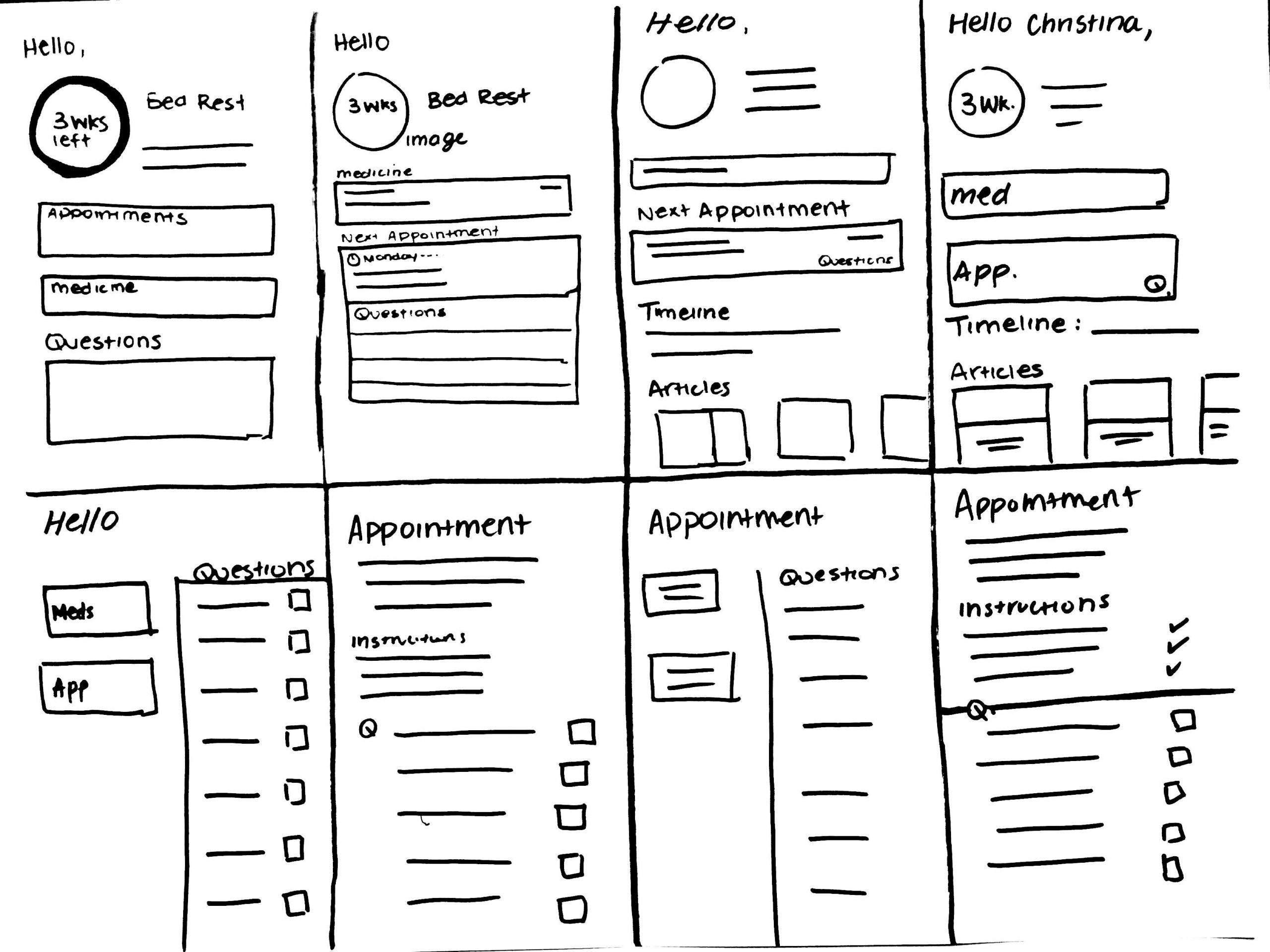
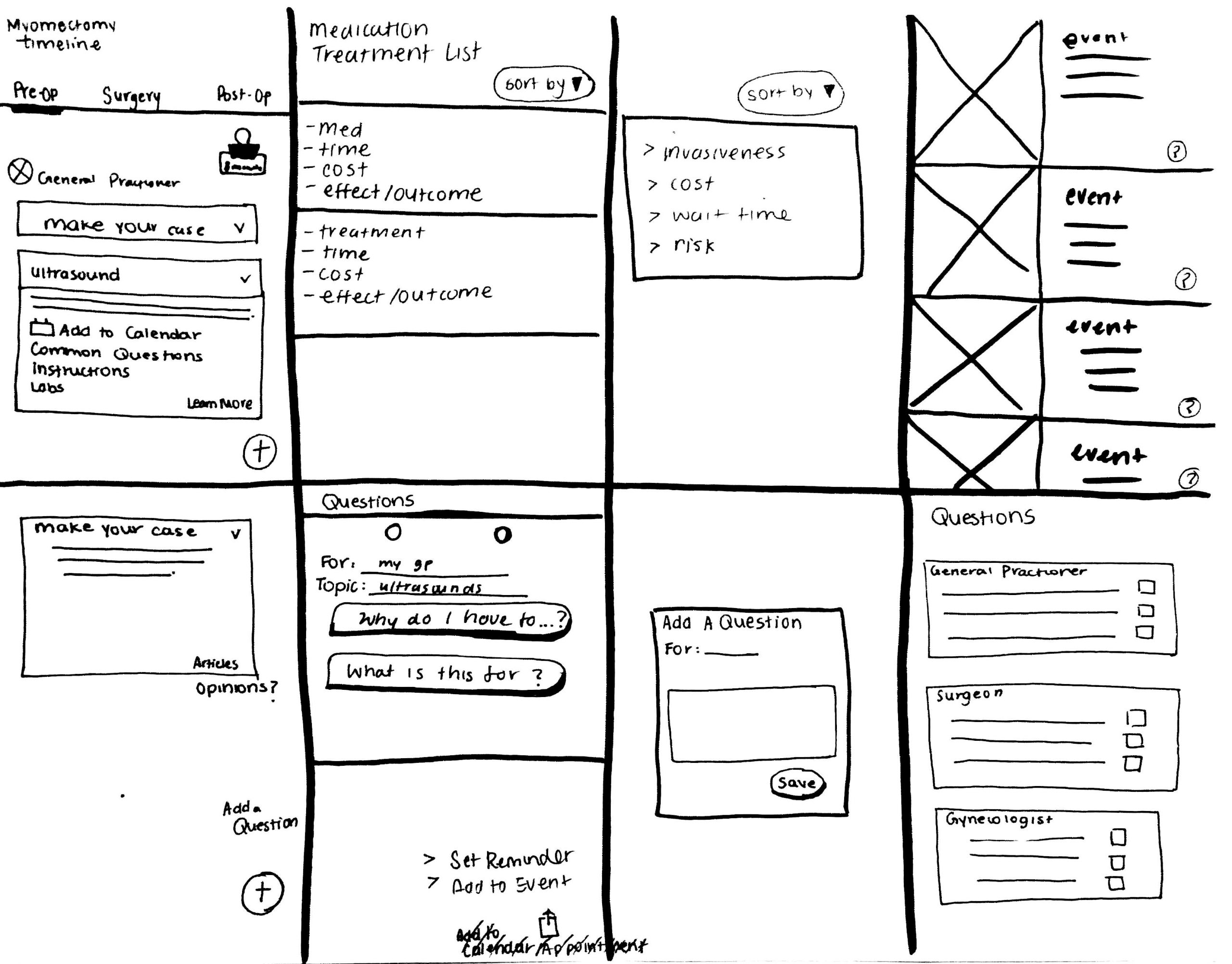
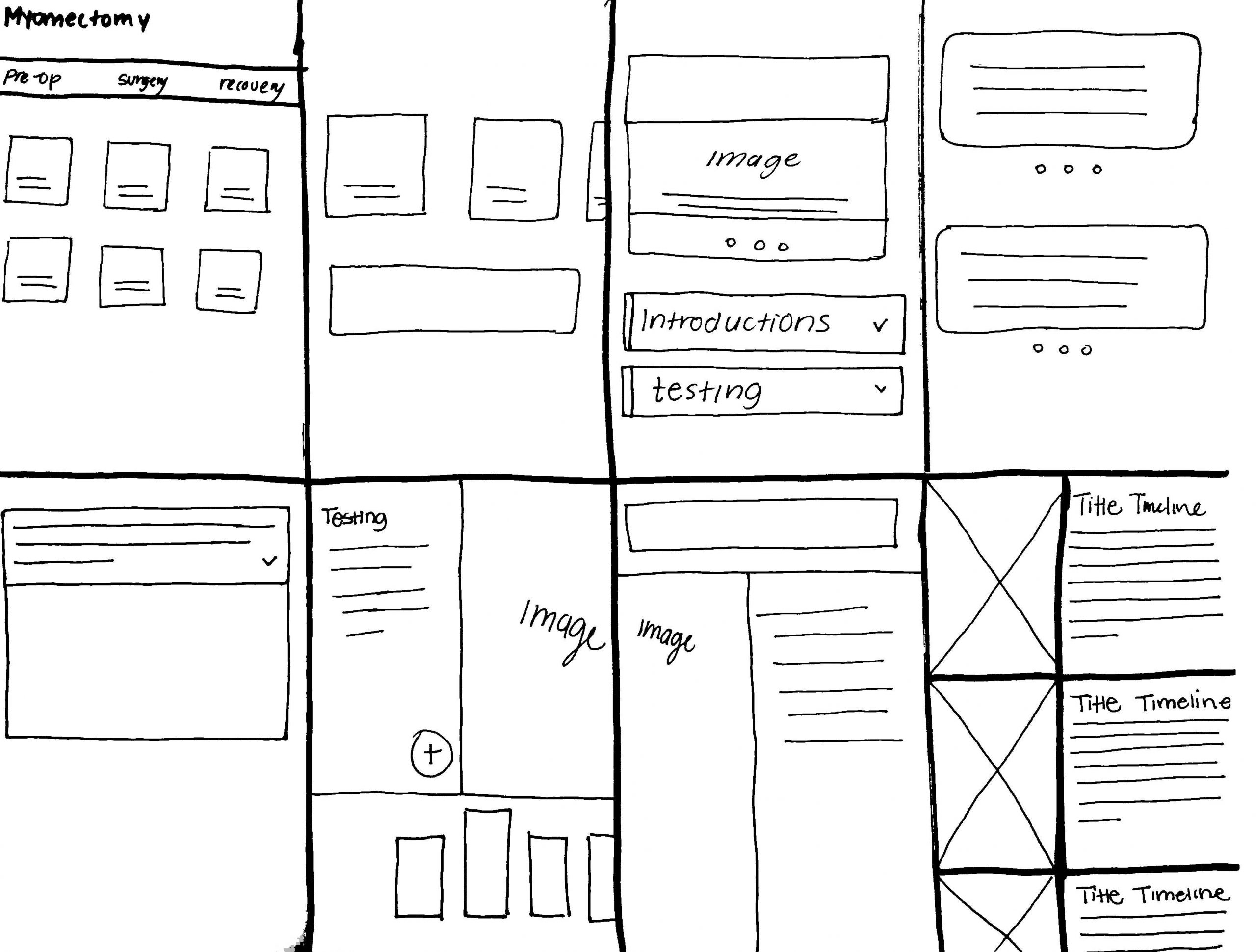
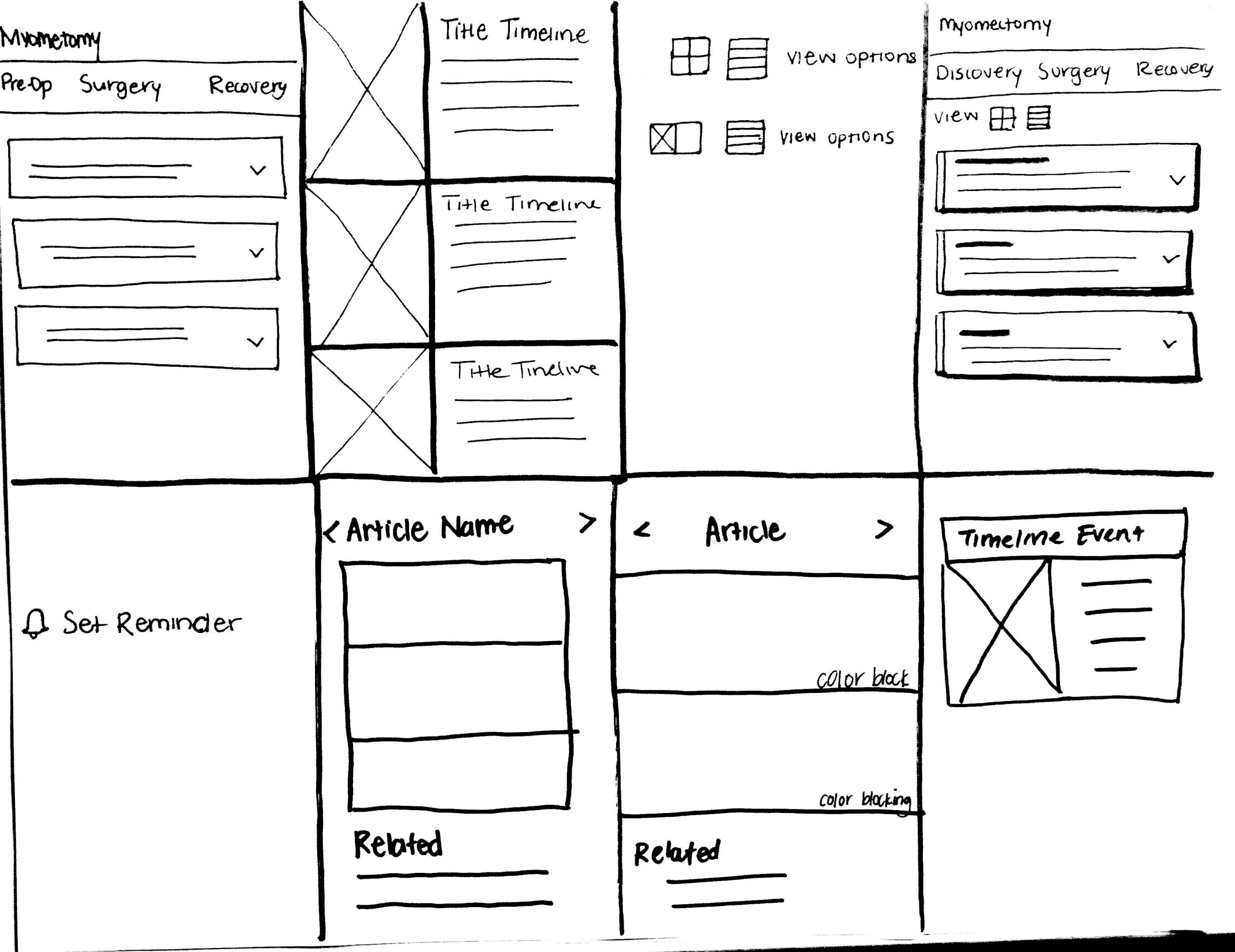
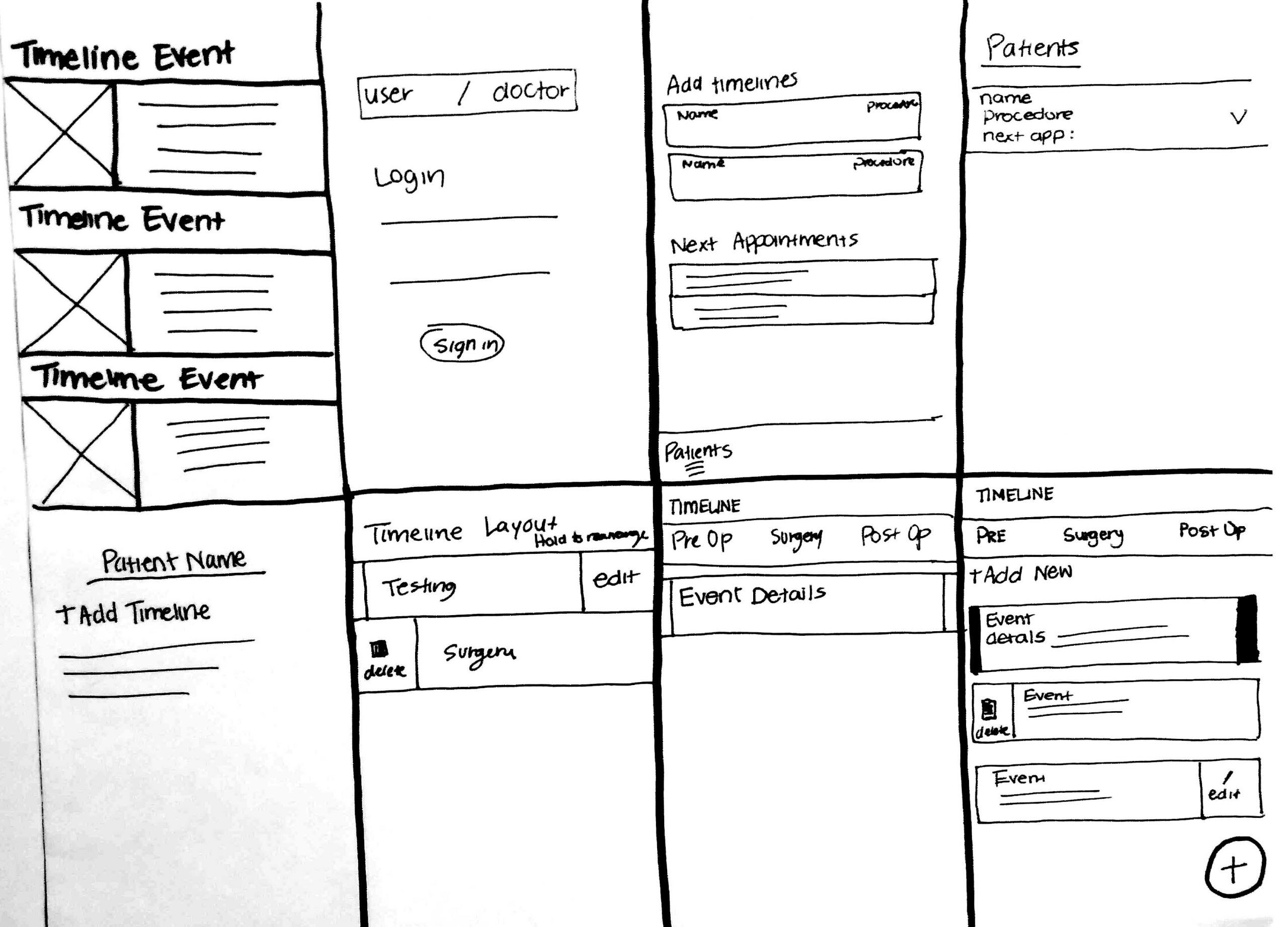
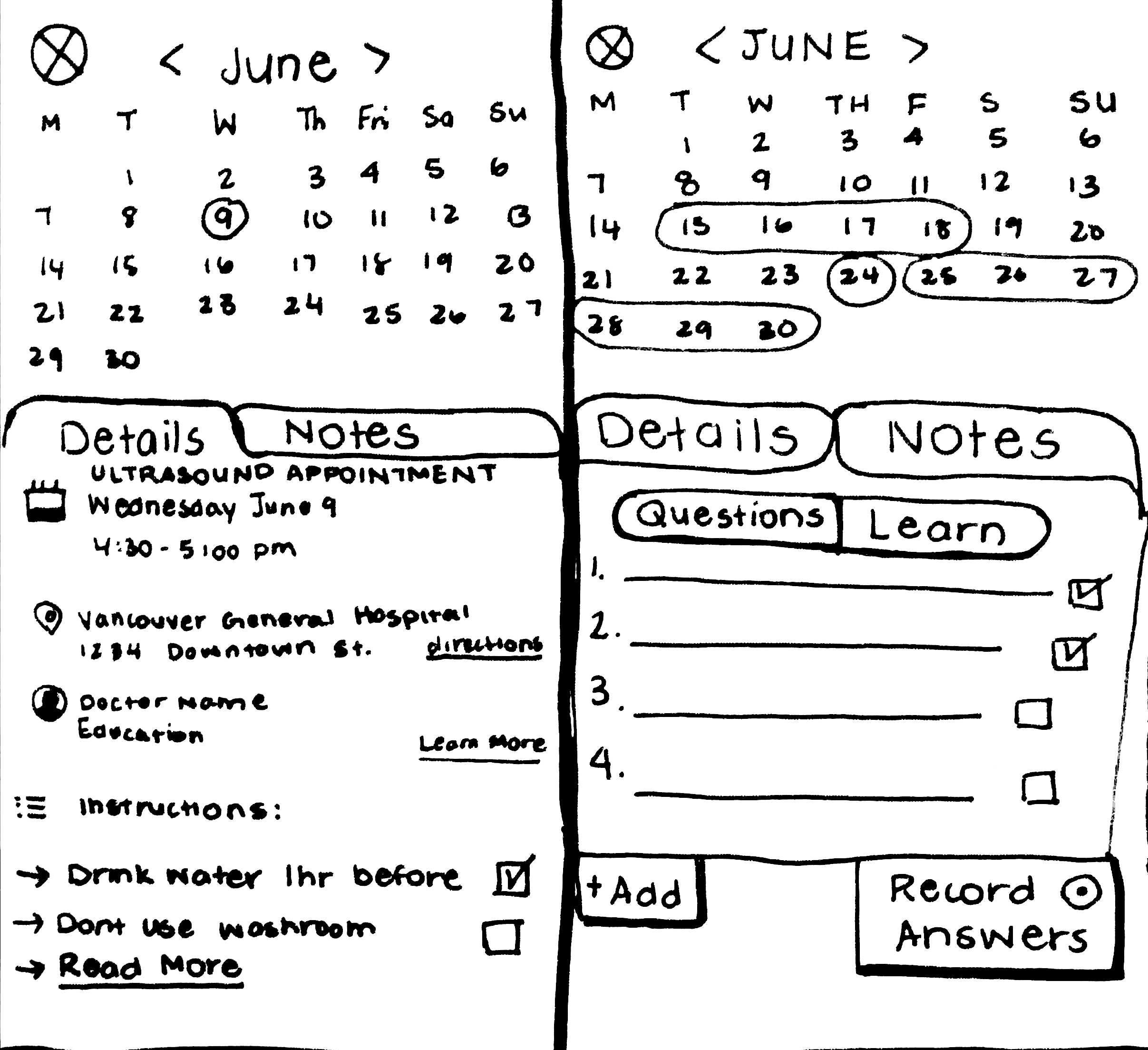
Based on my task flows, I started sketching out the potential look and layout of the screens. I started out with fast and quick concept sketches and then developed more detailed concepts to represent the flow of screens. I also created possible hierarchies of content before developing wireframes. I repeated this process for each task flow and major feature of the design.






greyscale wireframes
TIMELINE



CALENDAR



SOCIAL AND EDUCATIONAL SPACE


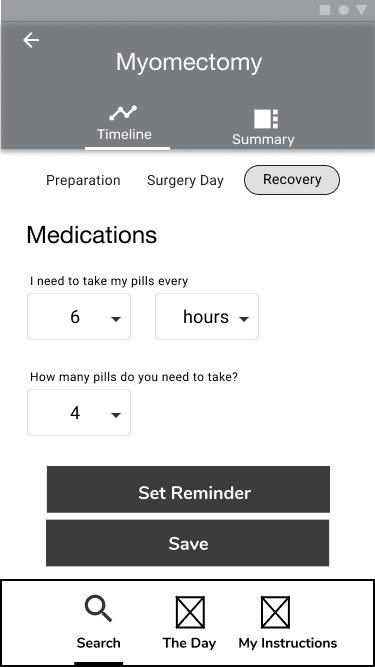
REMINDERS + MEDICATION


user-testing
Two rounds of user testing revealed places within the flow and design layouts that needed updating to increase usability. I tracked which scenarios users were able to complete without support and identify which areas users struggled with so that I could prioritize updates accordingly.
Based on the feedback, theses are some of the main areas of the design that required iteration.
- Search Bar Wording
- Call to Action Language
- Sort and Filter Categories
- Timeline screens with alot of content were overwhelming
- Overly technical medical language was alienating
designs
Foresight
A mobile app designed to help patients through the surgical process from diagnosis to recovery.


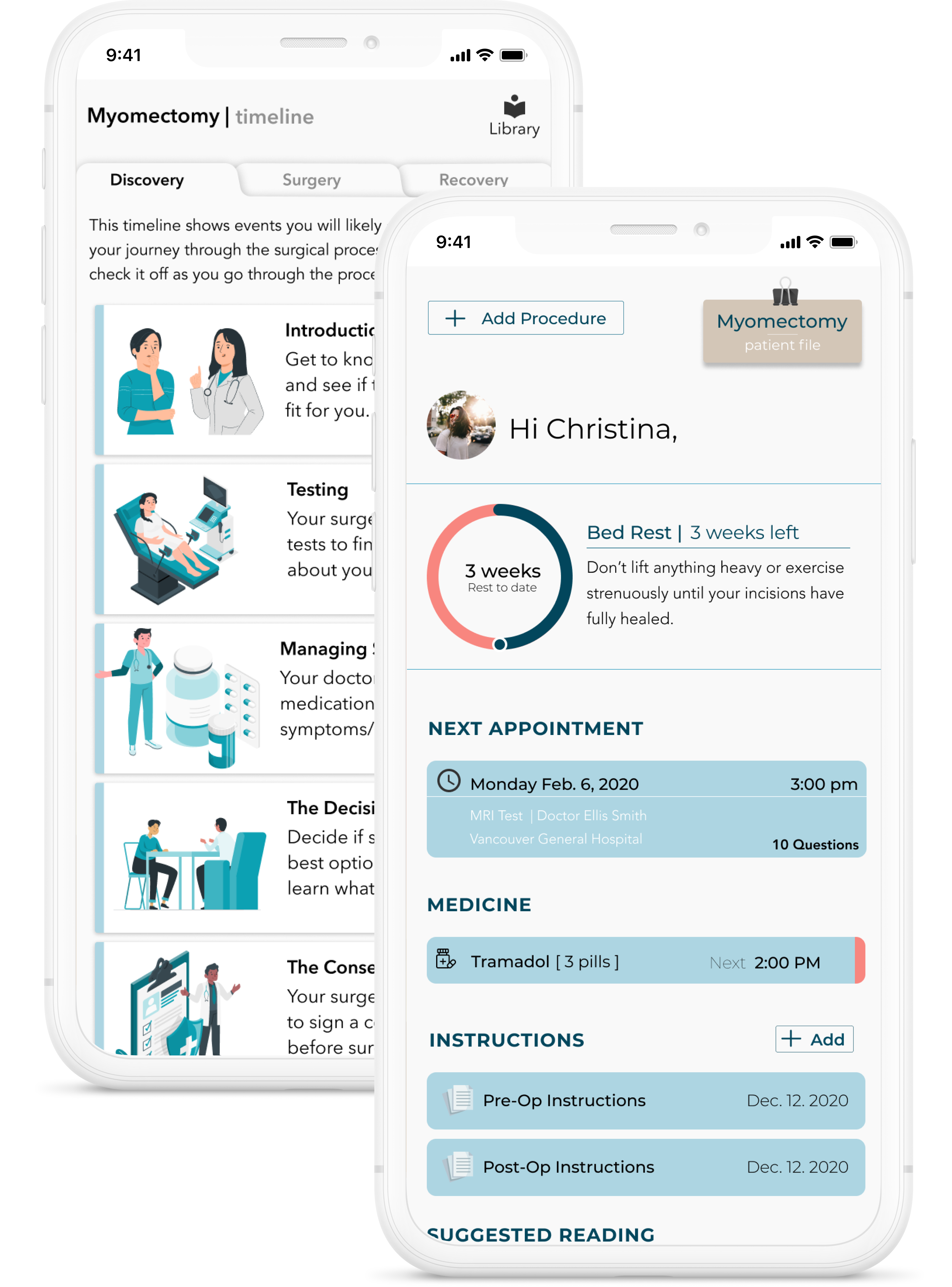
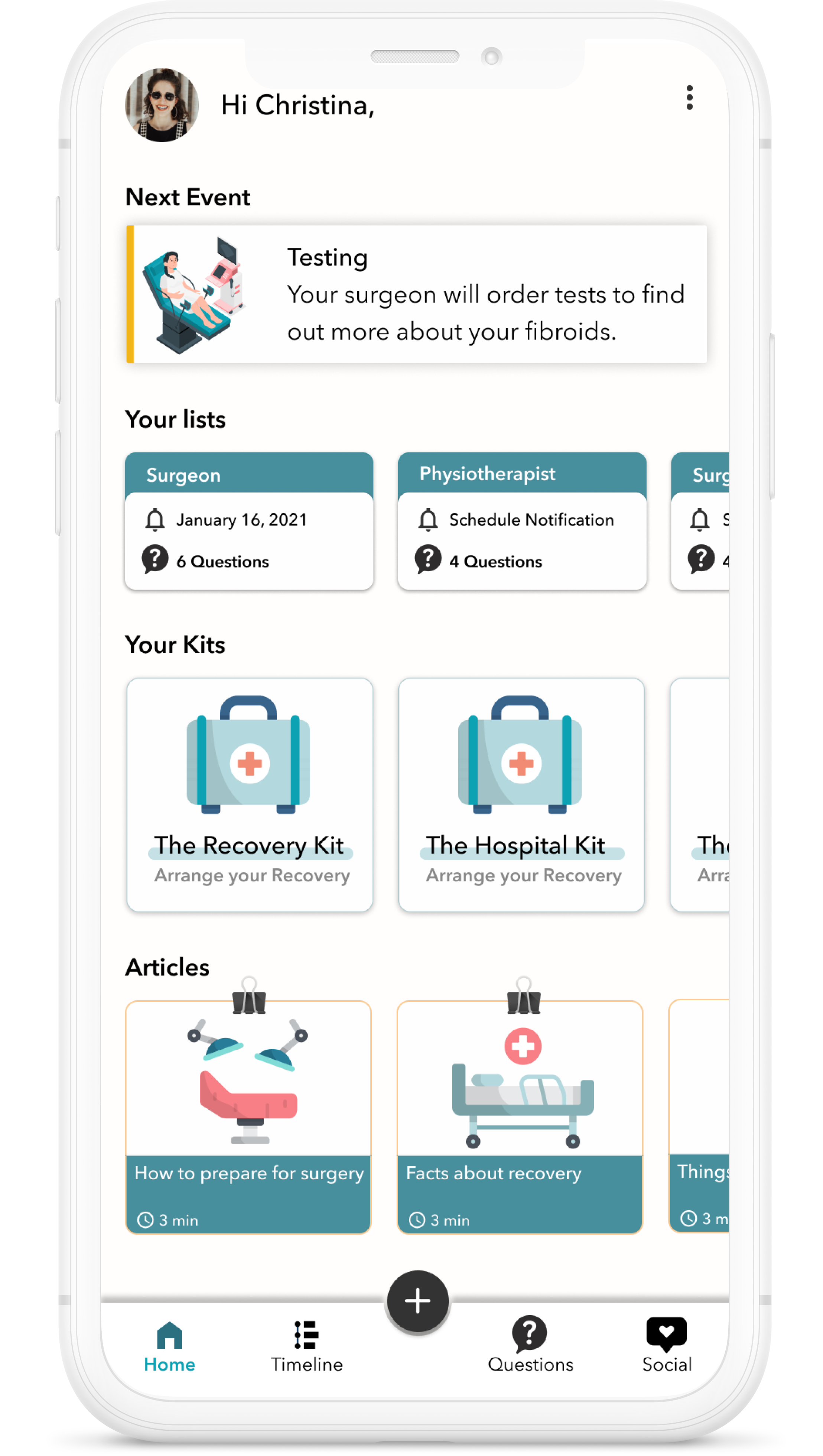
HOME PAGE
On the dashboard, the user is able to view all of their upcomming procedures, information kits and relevant articles. Information kits are timelines that show what to expect during recovery from a specific upcoming procedure.
When the user selects an item under 'Your Lists' they can view different timelines - a feature that allows users to go through what to expect during this upcoming procedure and view common questions that they can ask their physician.
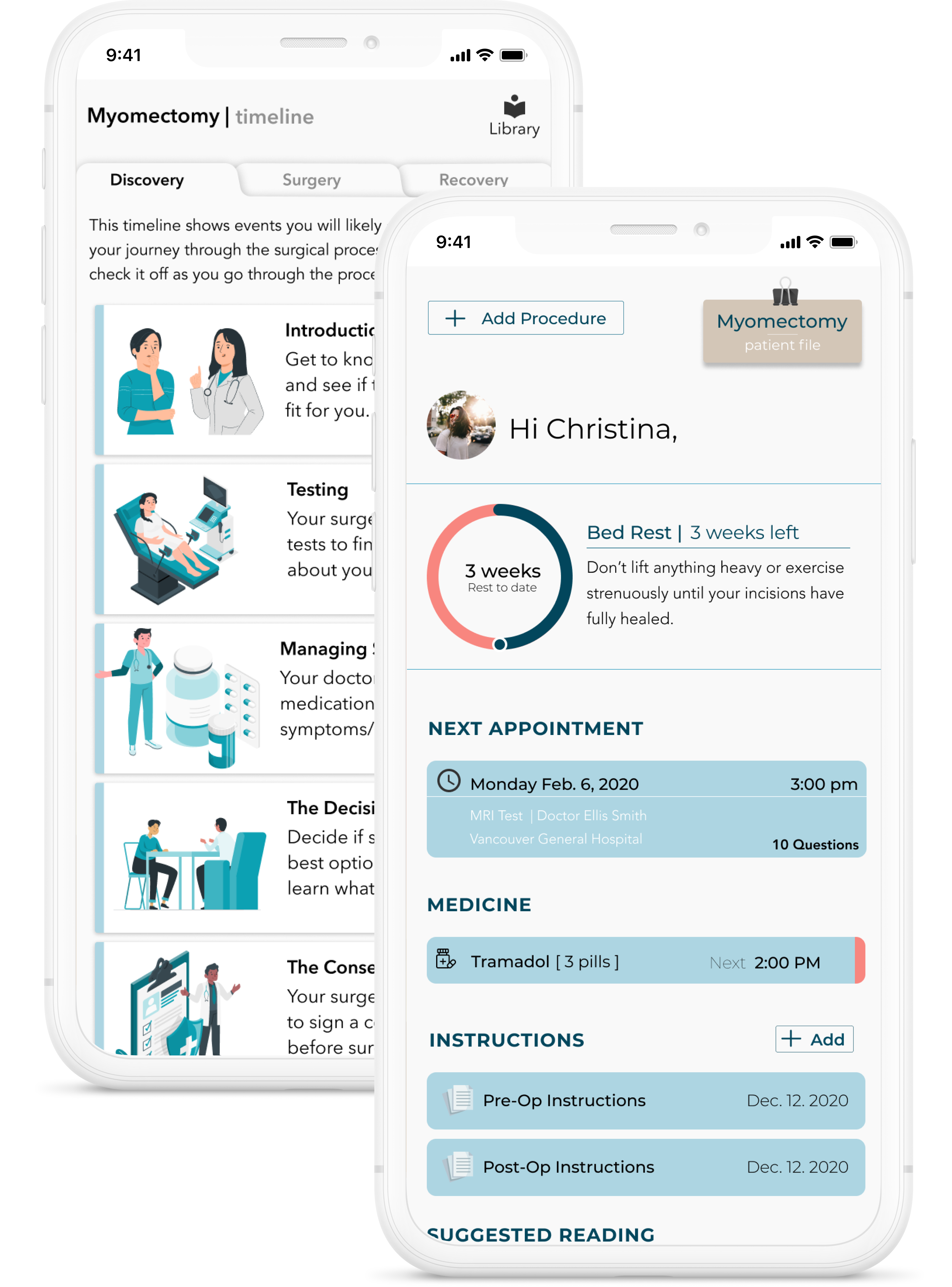
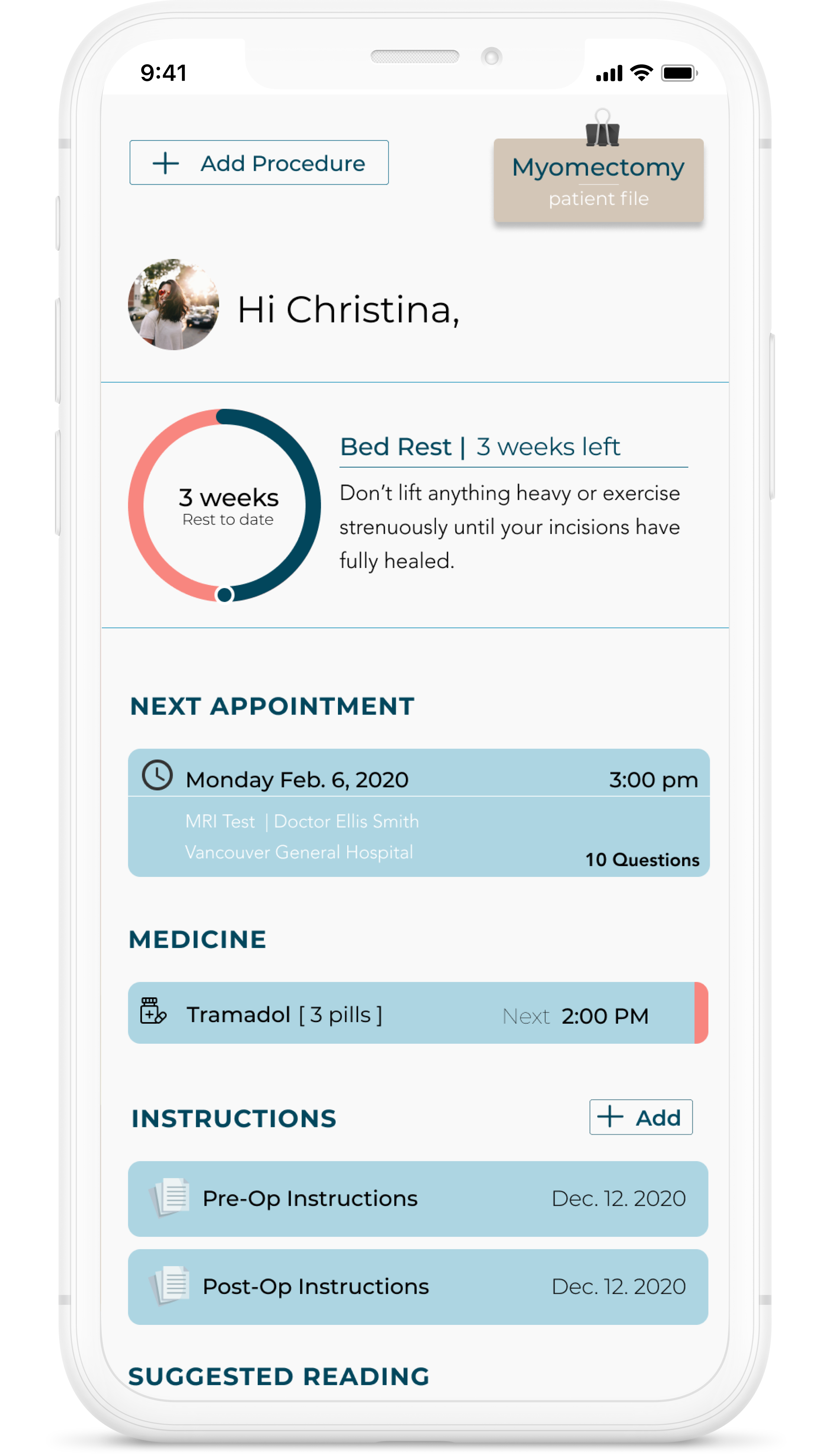
PROCEDURE DETAILS
Users can add a new procedure that will display a timeline of events that they can expect in the coming weeks and months. The user can add appointments, medication reminders and medical instructions.
Often times the patient is asked to take regular medications after a perioperative procedure, which is why the app is designed to provide reminders to the user to take medications and perform any tasks that are important before or after their operation.
Ideally this information would be input by the phsyician's team so that the user wouldn't have to manually enter in this information.



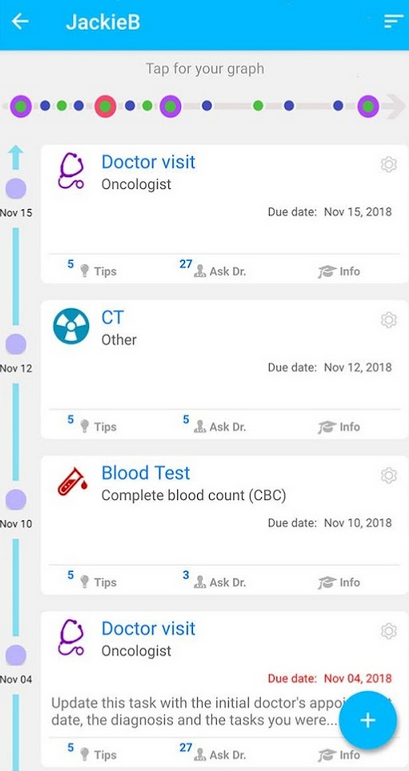
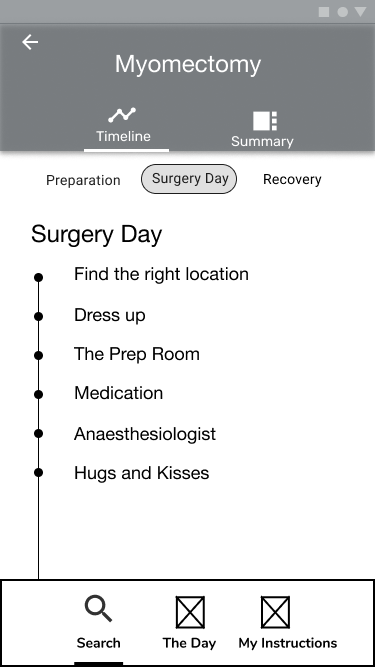
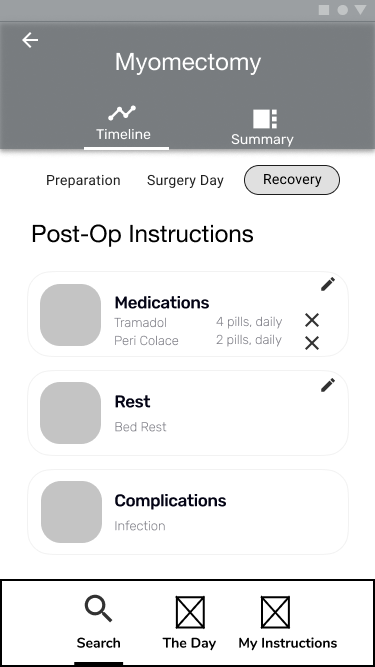
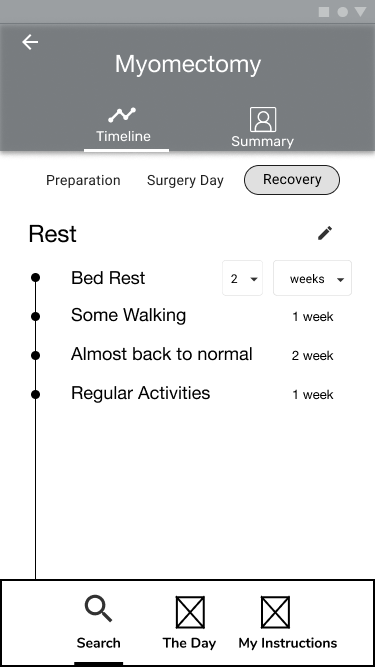
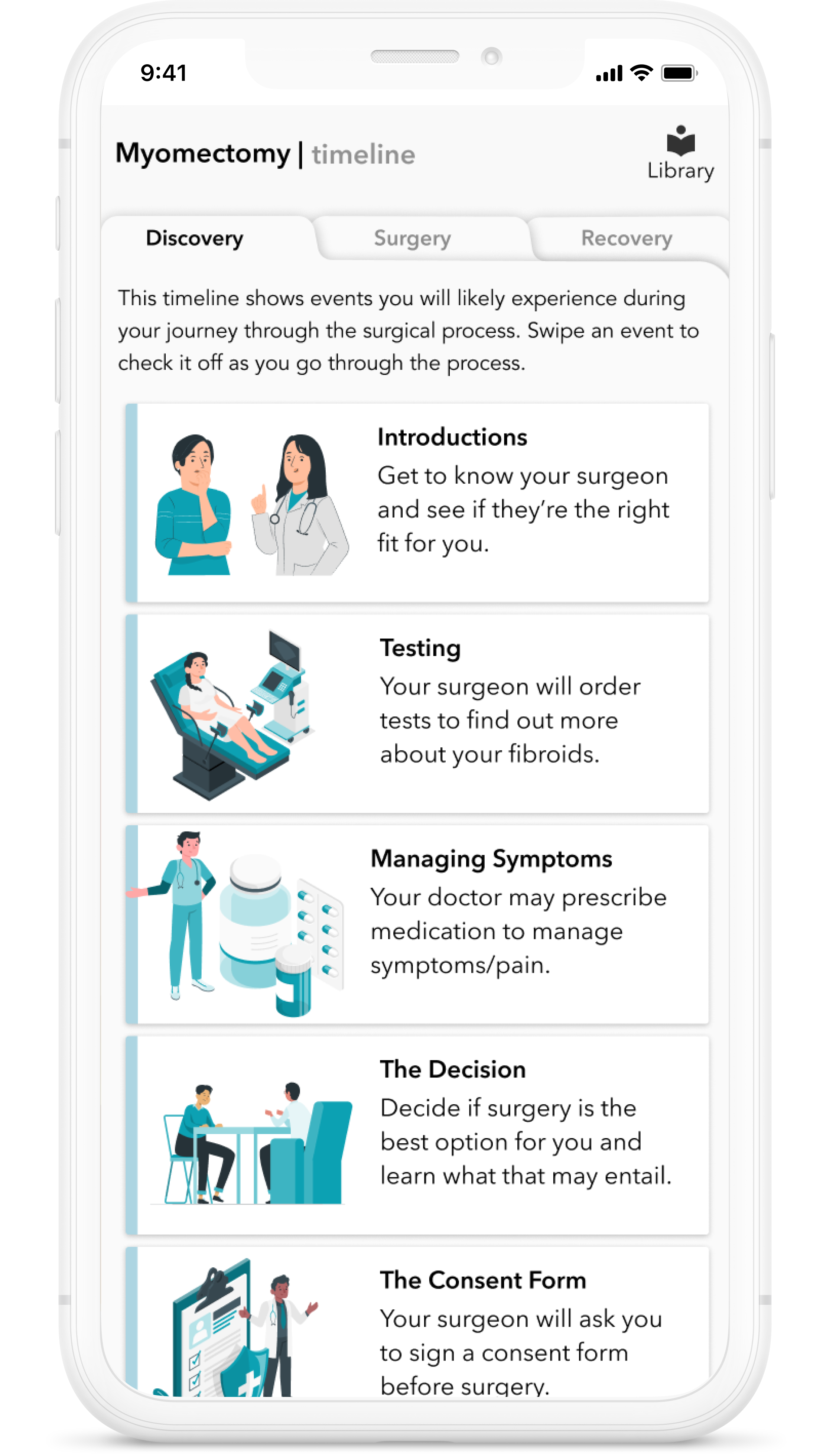
PROCEDURE TIMELINE
If the user selects the details related to their timeline on the procedure details page, they are presented with their full timeline, which would be approved and input by their physician's team.
The timeline has three tabs for this perioperative procedure - the discovery timeline, the day of surgery timeline and the recovery timeline.
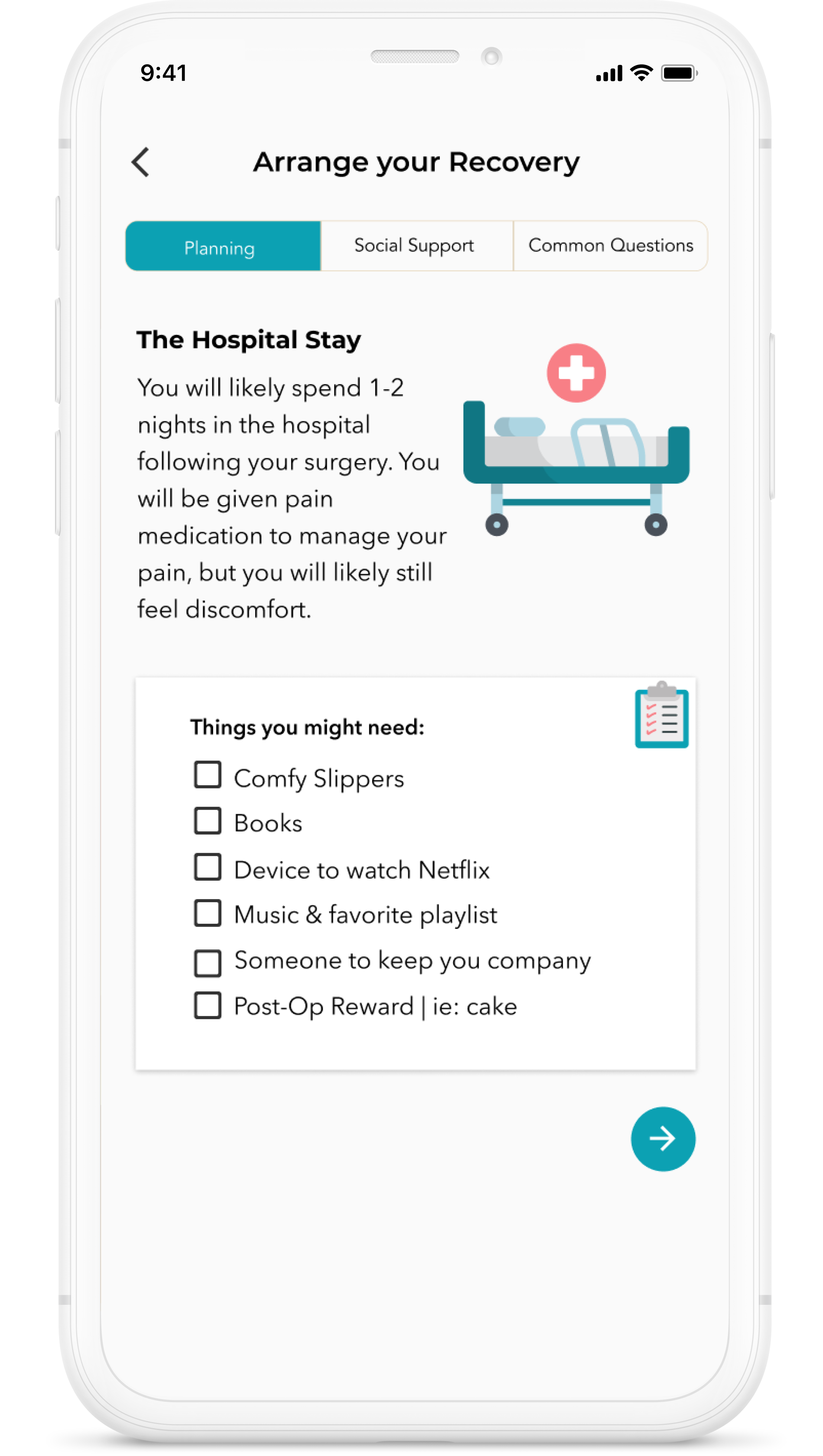
Each element on the timeline can be selected to display further details related to planning, social support and common questions asked at this phase of their perioperative process
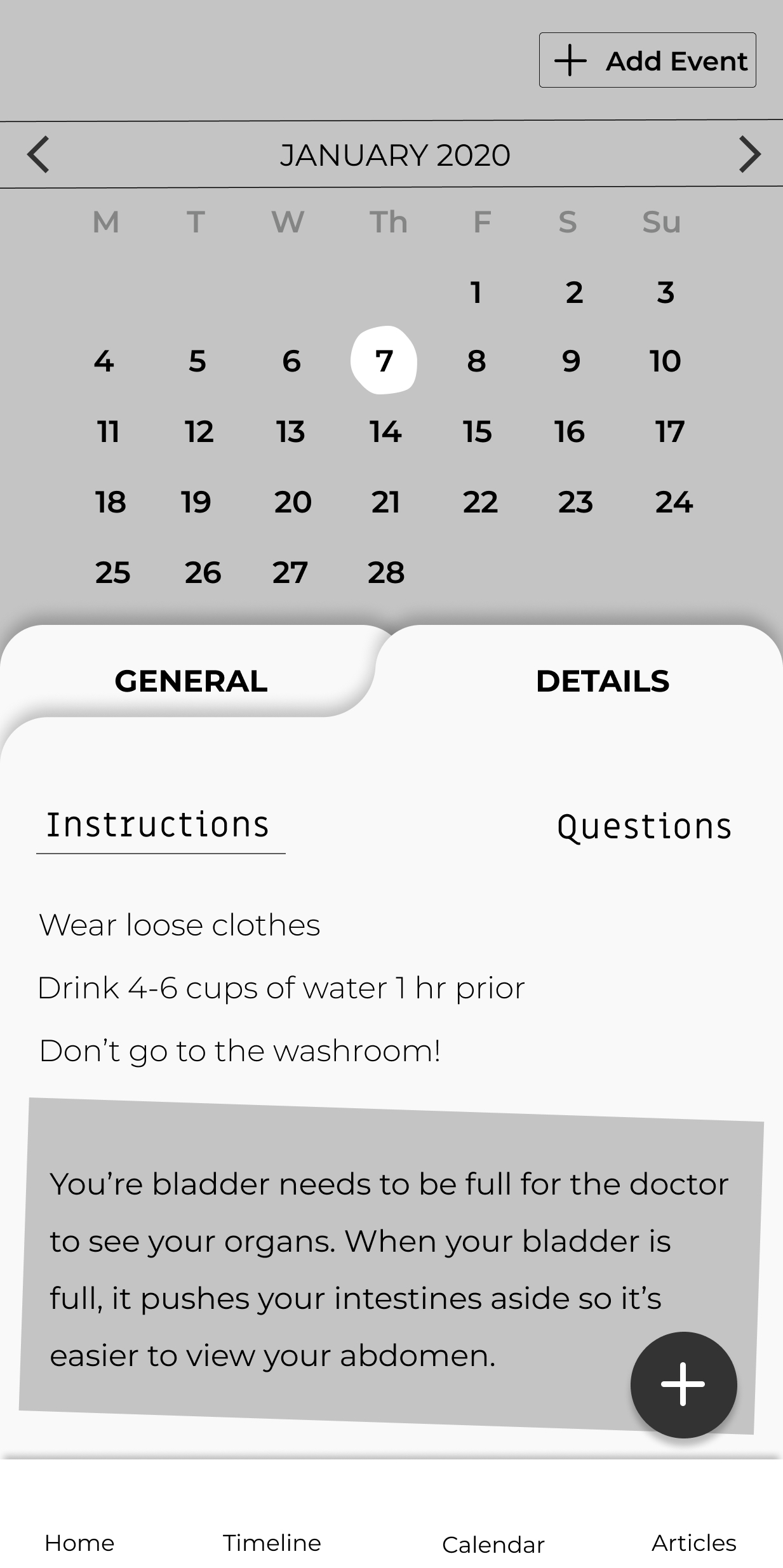
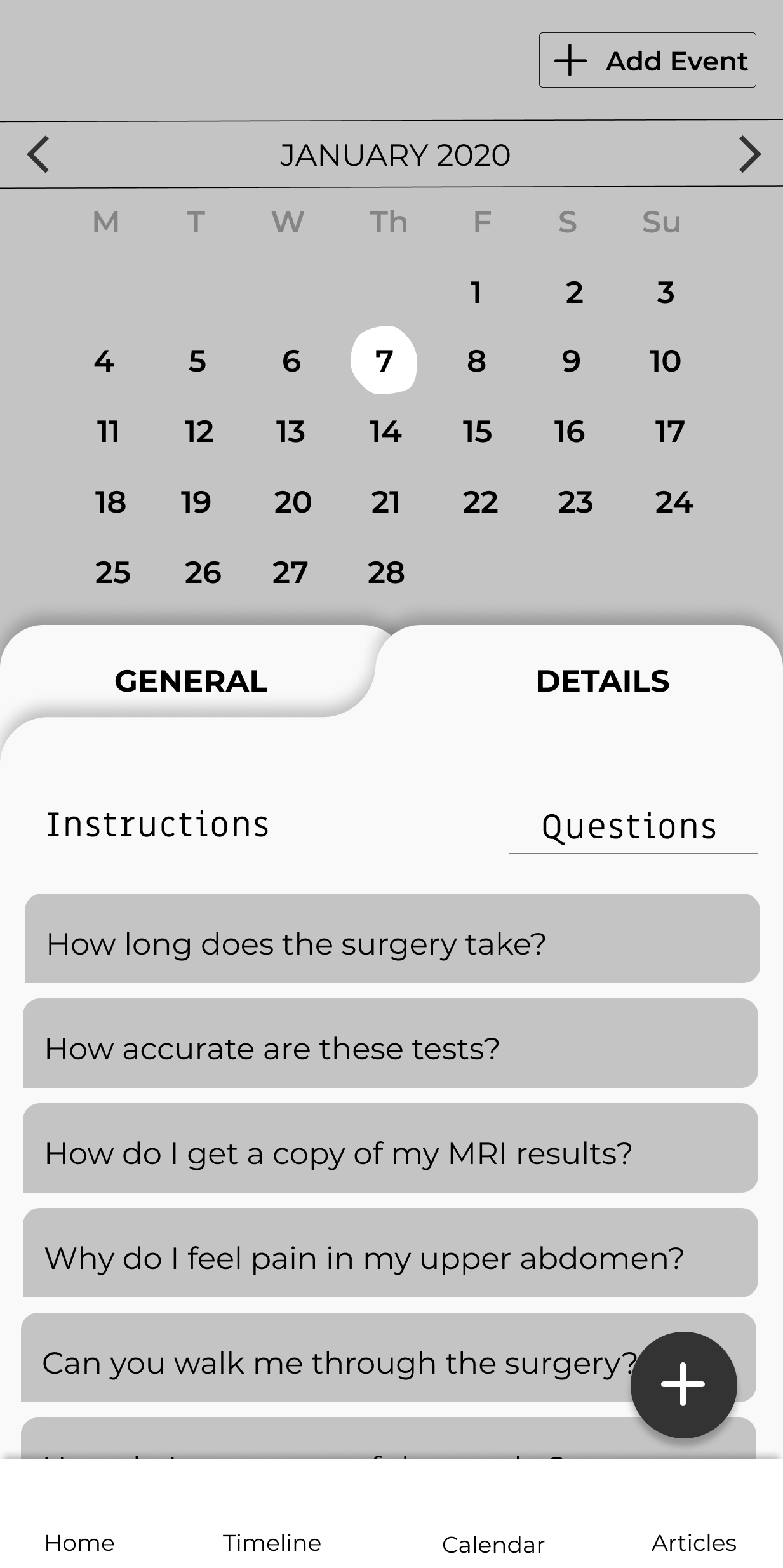
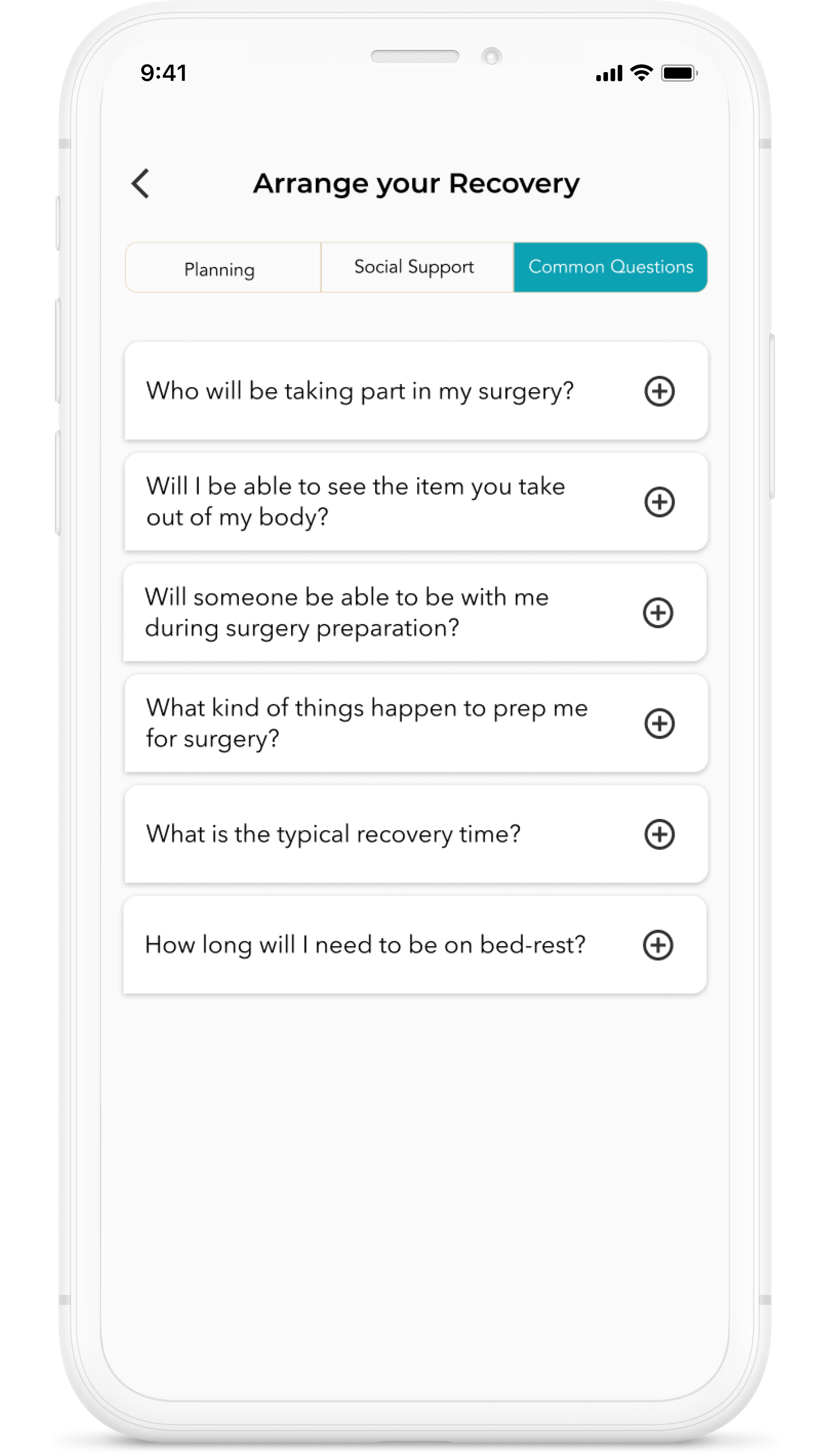
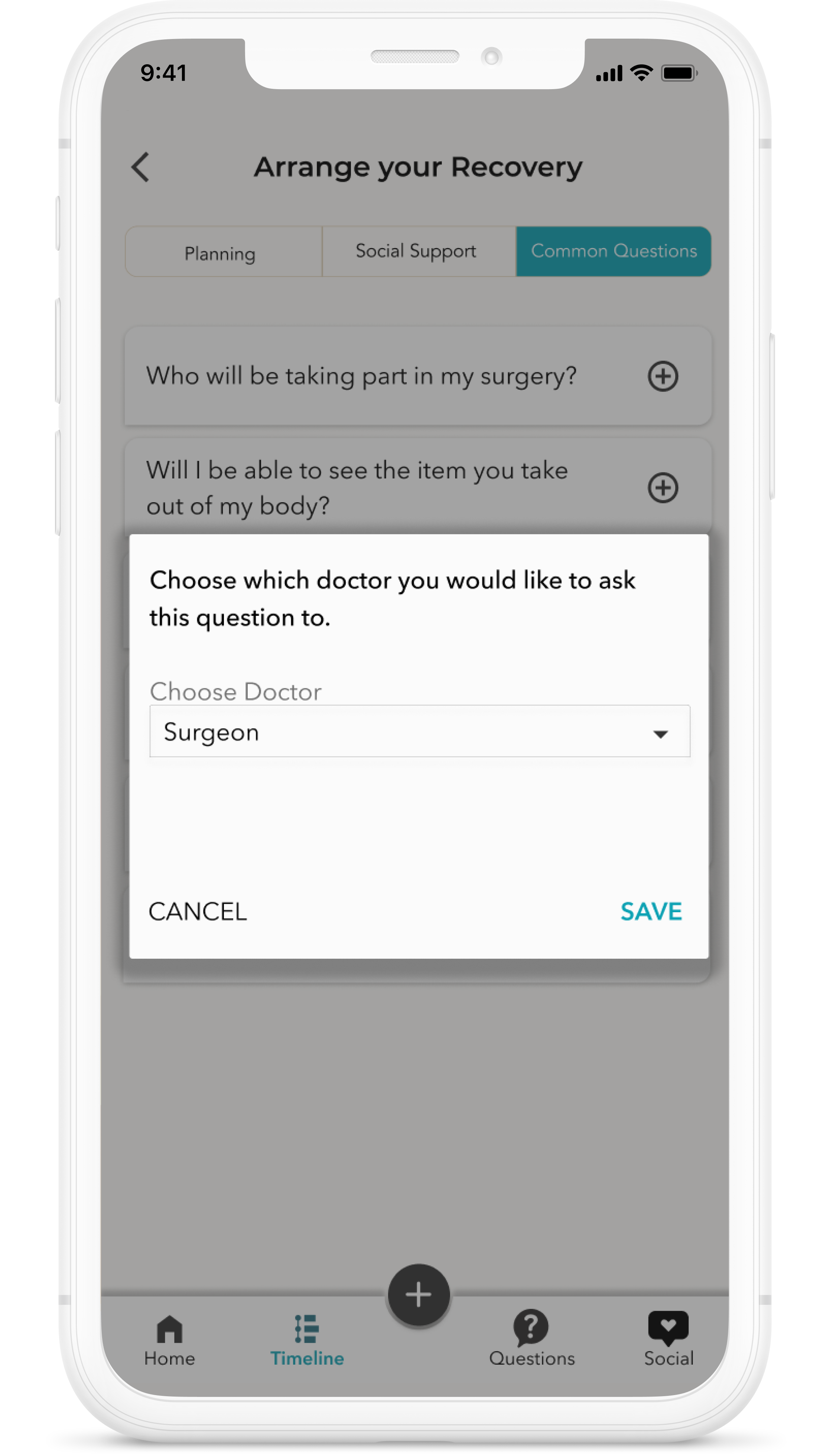
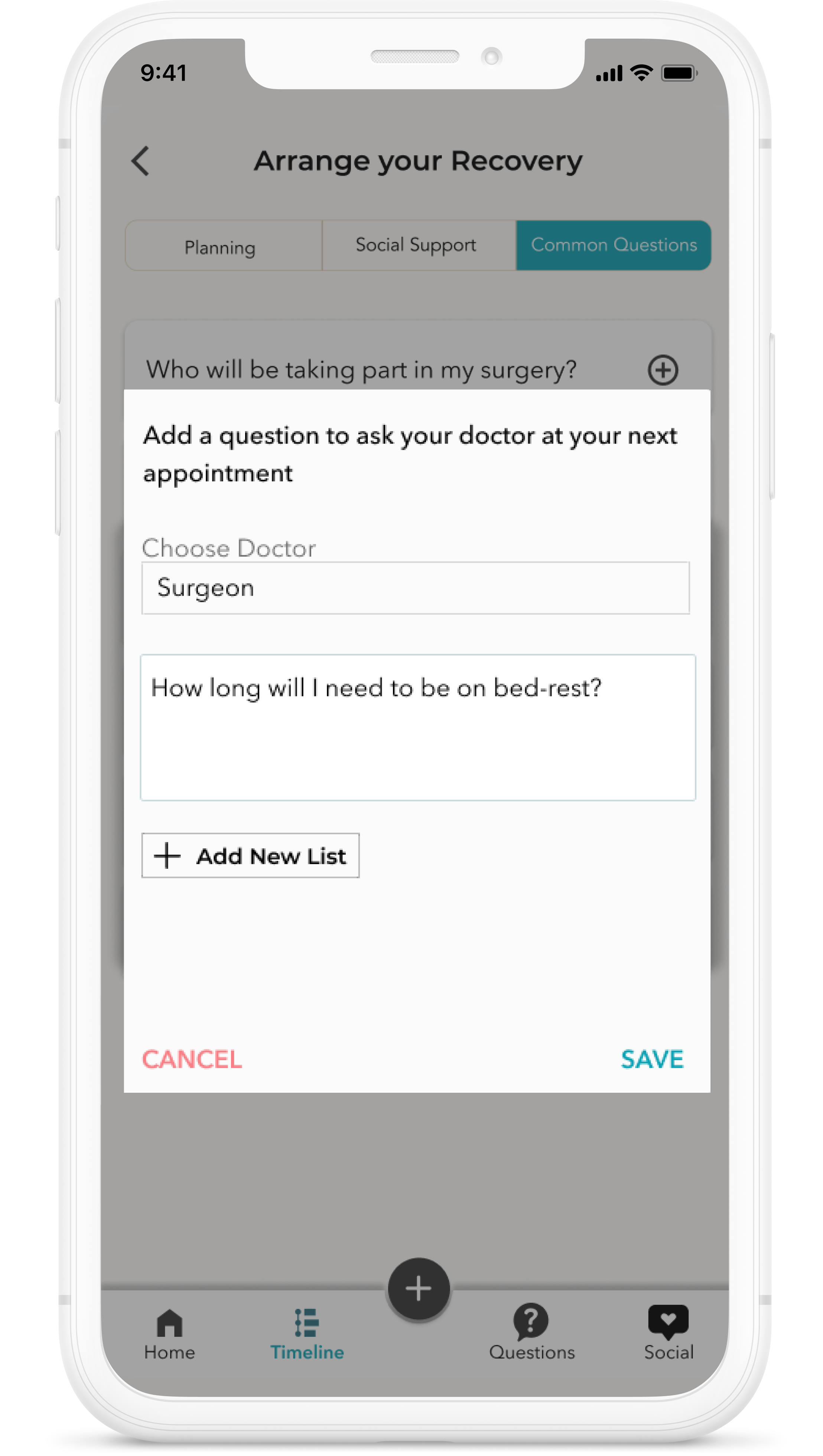
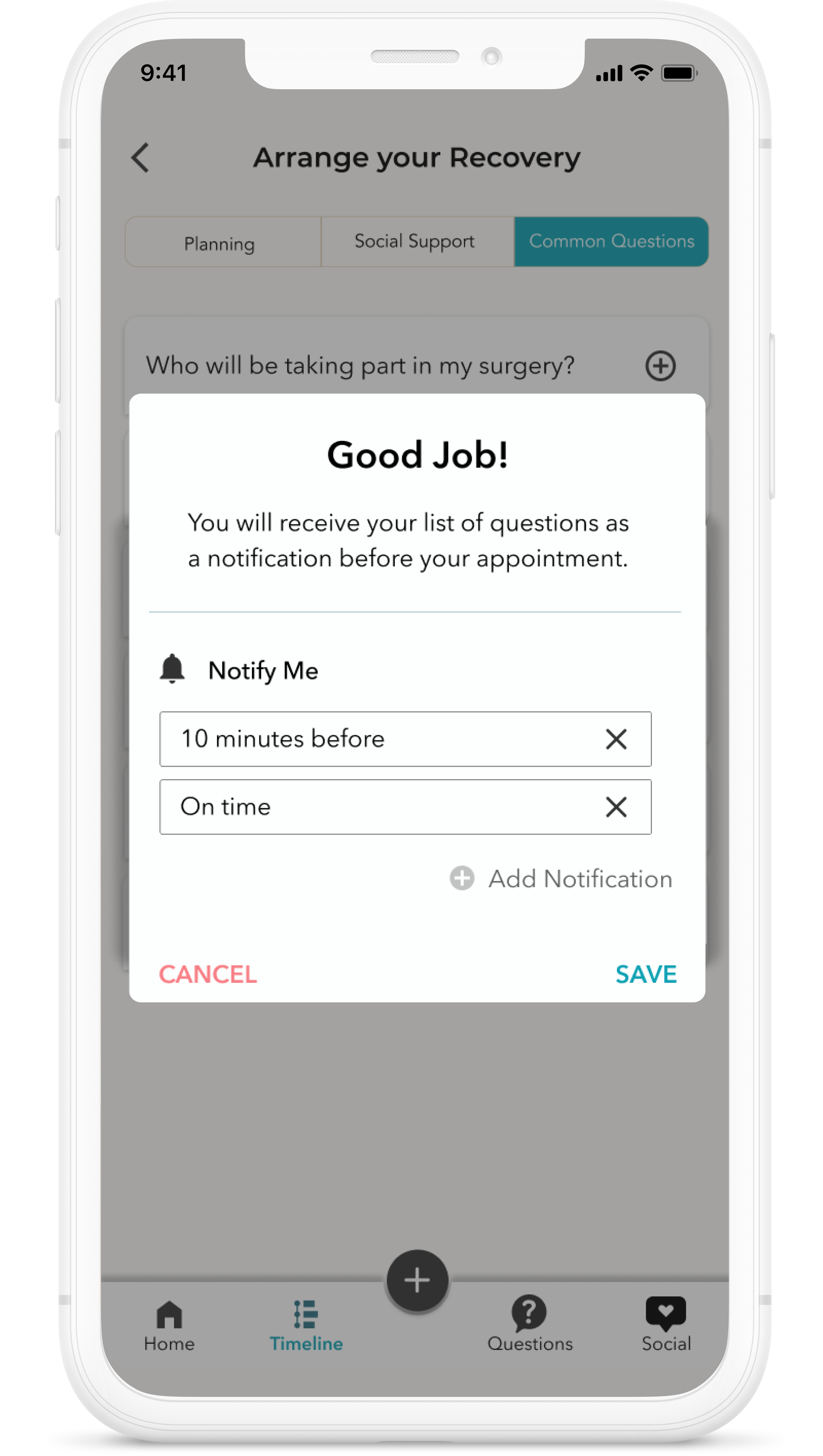
QUESTIONS AND TIMELINE DETAILS
The user can select different elements on their timeline to view more details related to planning, social support and common questions. If the user selects the common questions tab, they will be presented with common questions that patients ask their doctors. The user can select a question and add ot to their appointment details.
This allows users to have a thorough list of questions ready to ask their doctor so that they can be as informed as possible. It was clear from the user research that users were not often sure what questions to ask their physician and this was part of the reason why patients felt under-informed before and after their procedure.




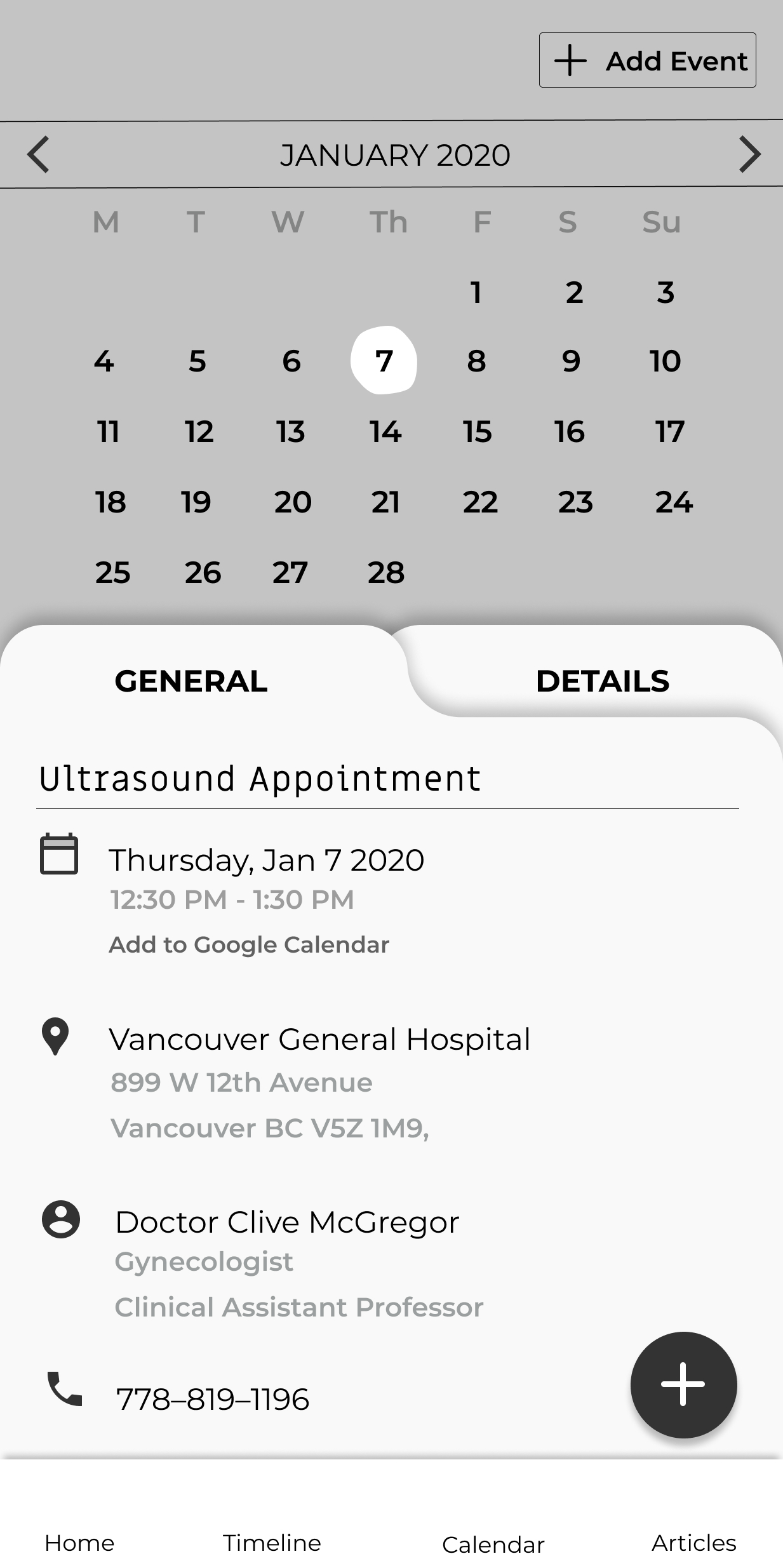
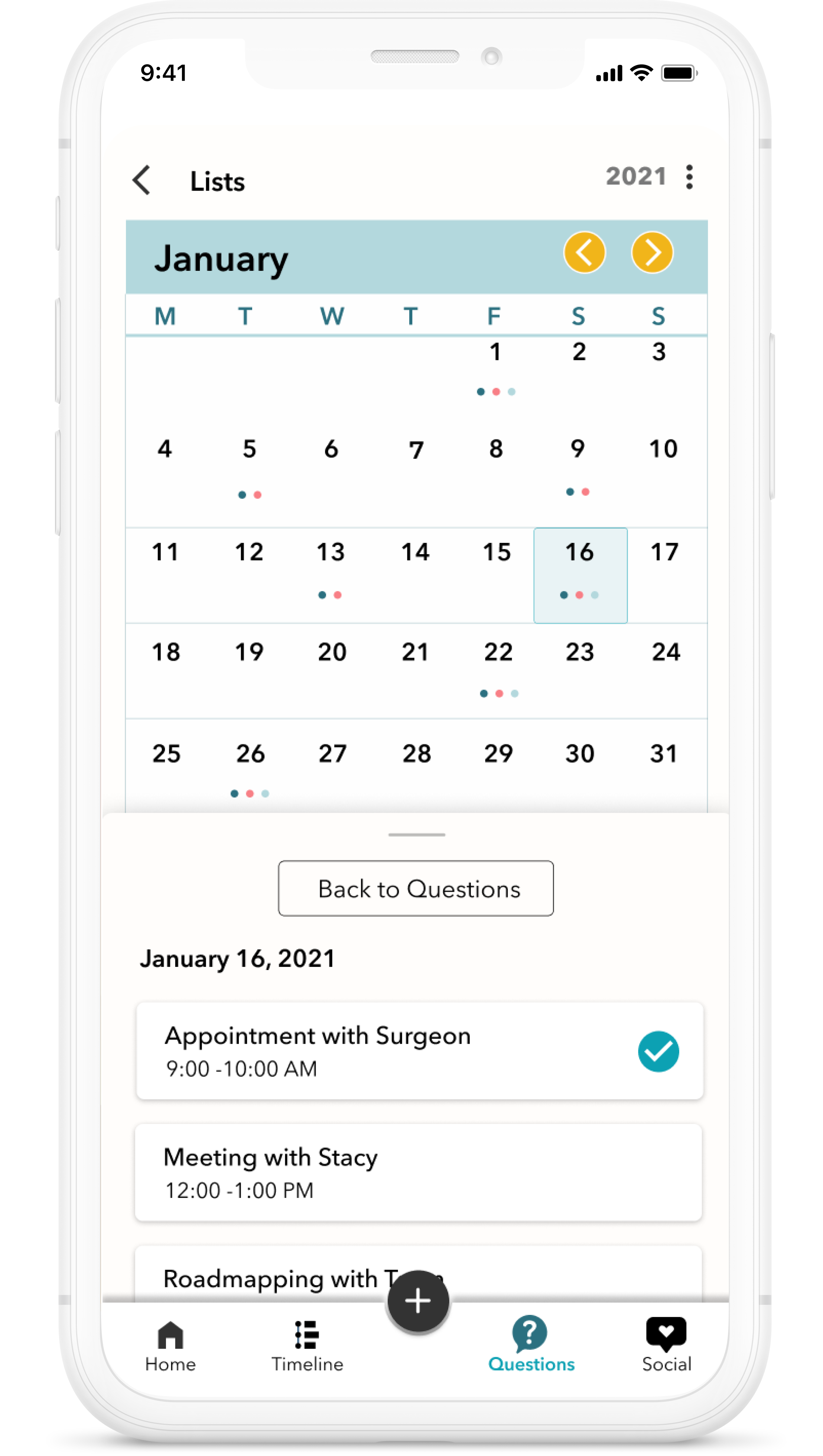
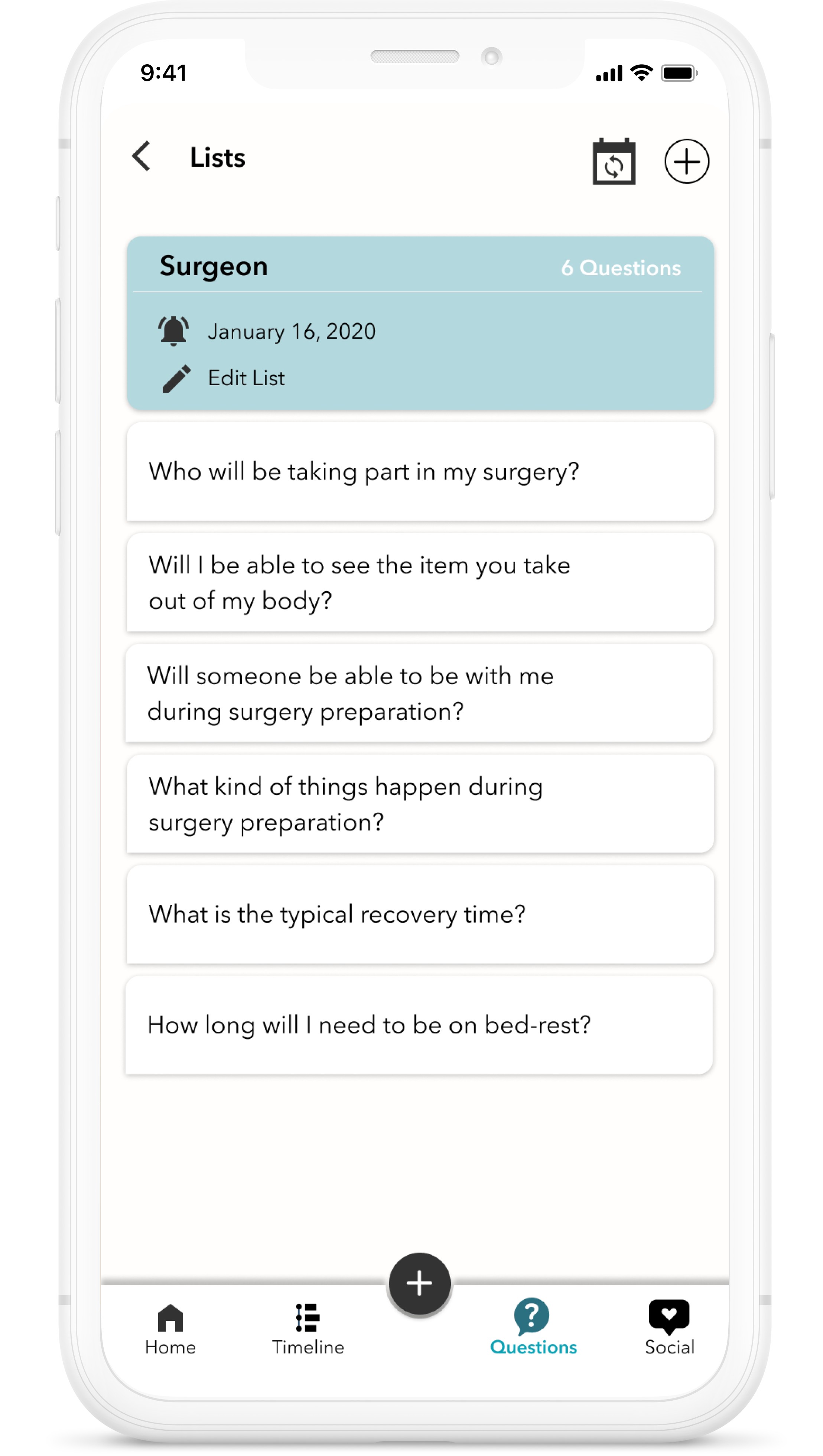
CALENDAR + QUESTIONS LIST
Questions are added to the appointment details on the calendar page. The calendar lists the upcoming appointments and if the user selcts an appointment they can view the scheduling details and the questions that they have added to that appointment.



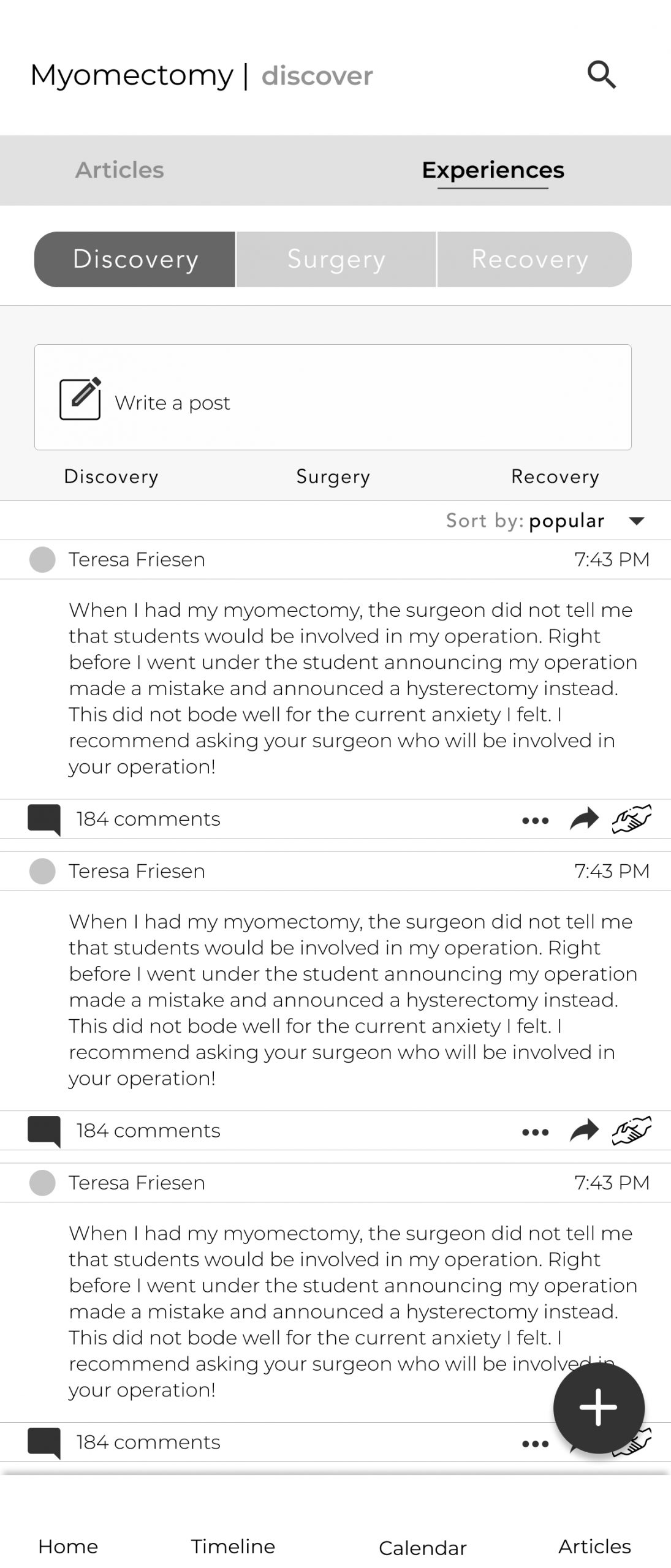
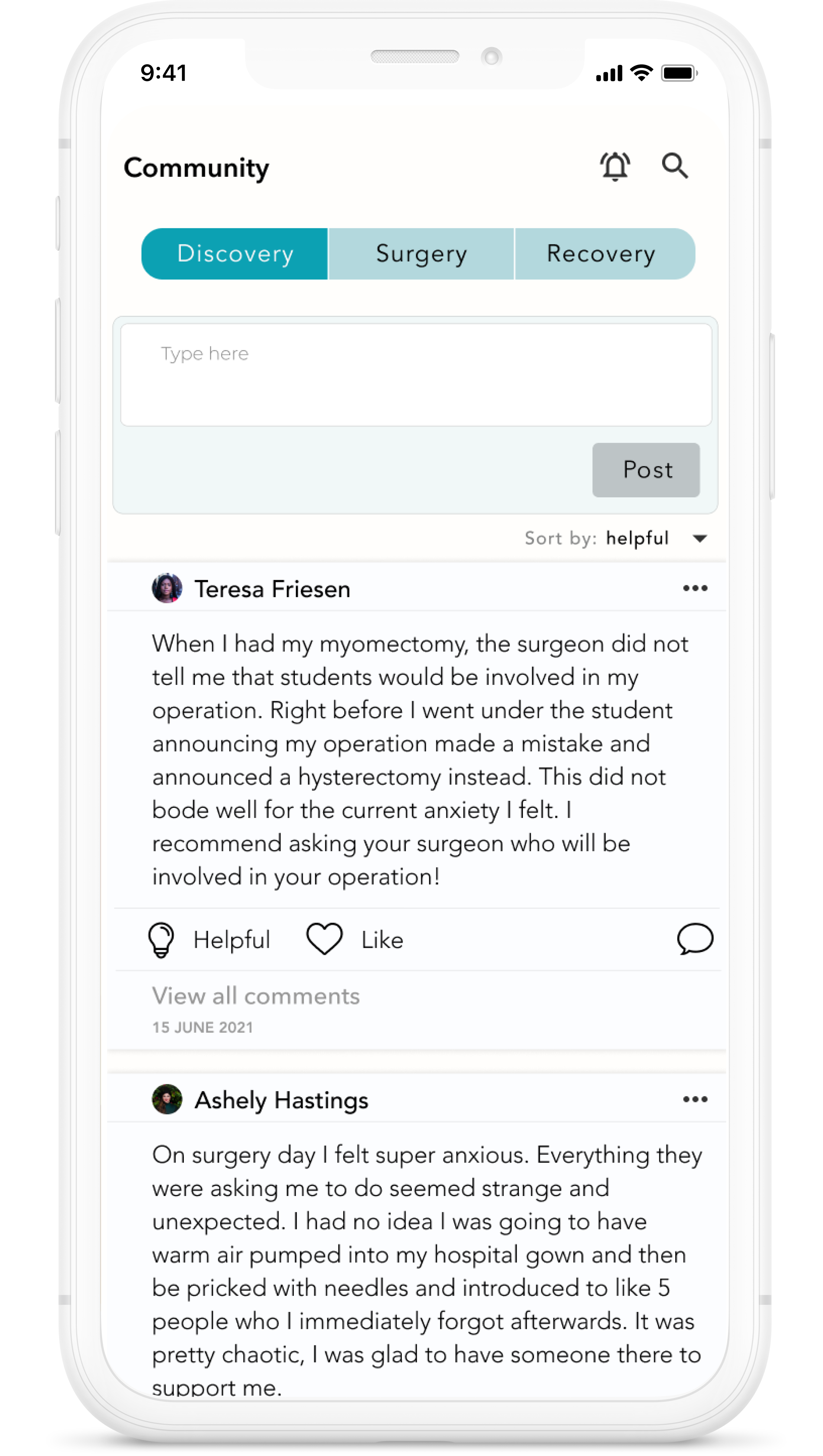
SOCIAL COMMUNITY
If the user selects the social button on the navigation bar, they can view a social feed where they can read about about other patient's experiences who had the same procedure. Users can view messages related to the discovery, surgery or recovery phase of their procedure.
The user can also post their own experiences to the board, reply to a post, like a post or indicate that a post was helpful. Posts that are more helpful float to the top of the feed if the user has set that as their sort preference.
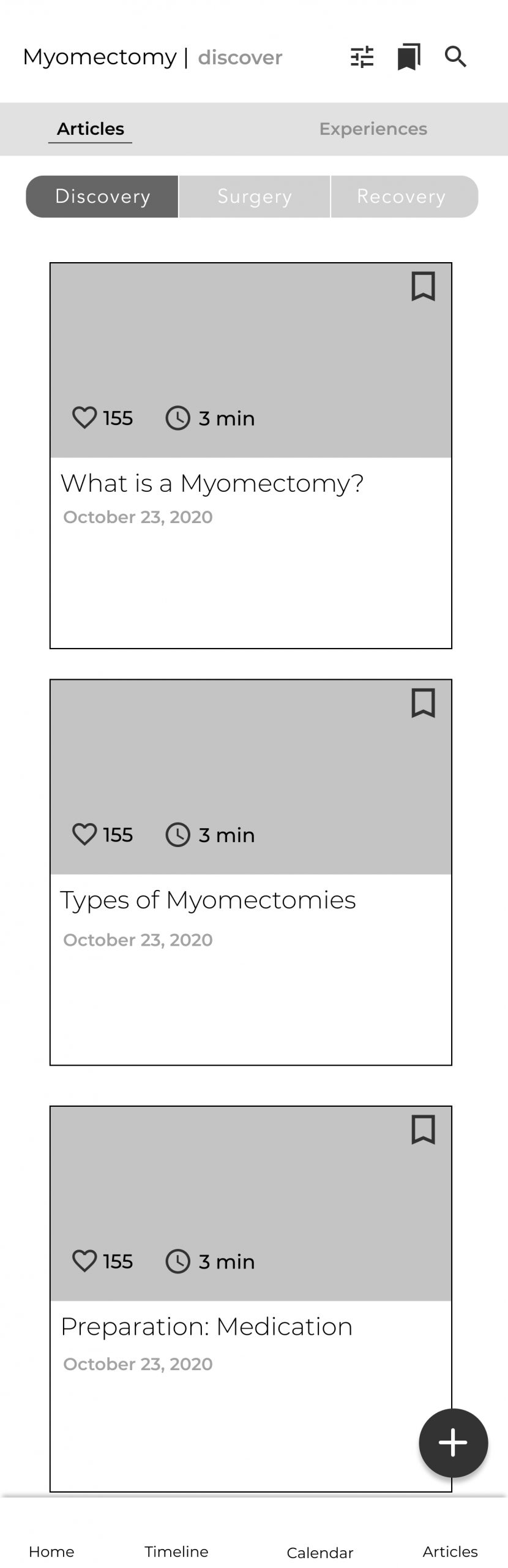
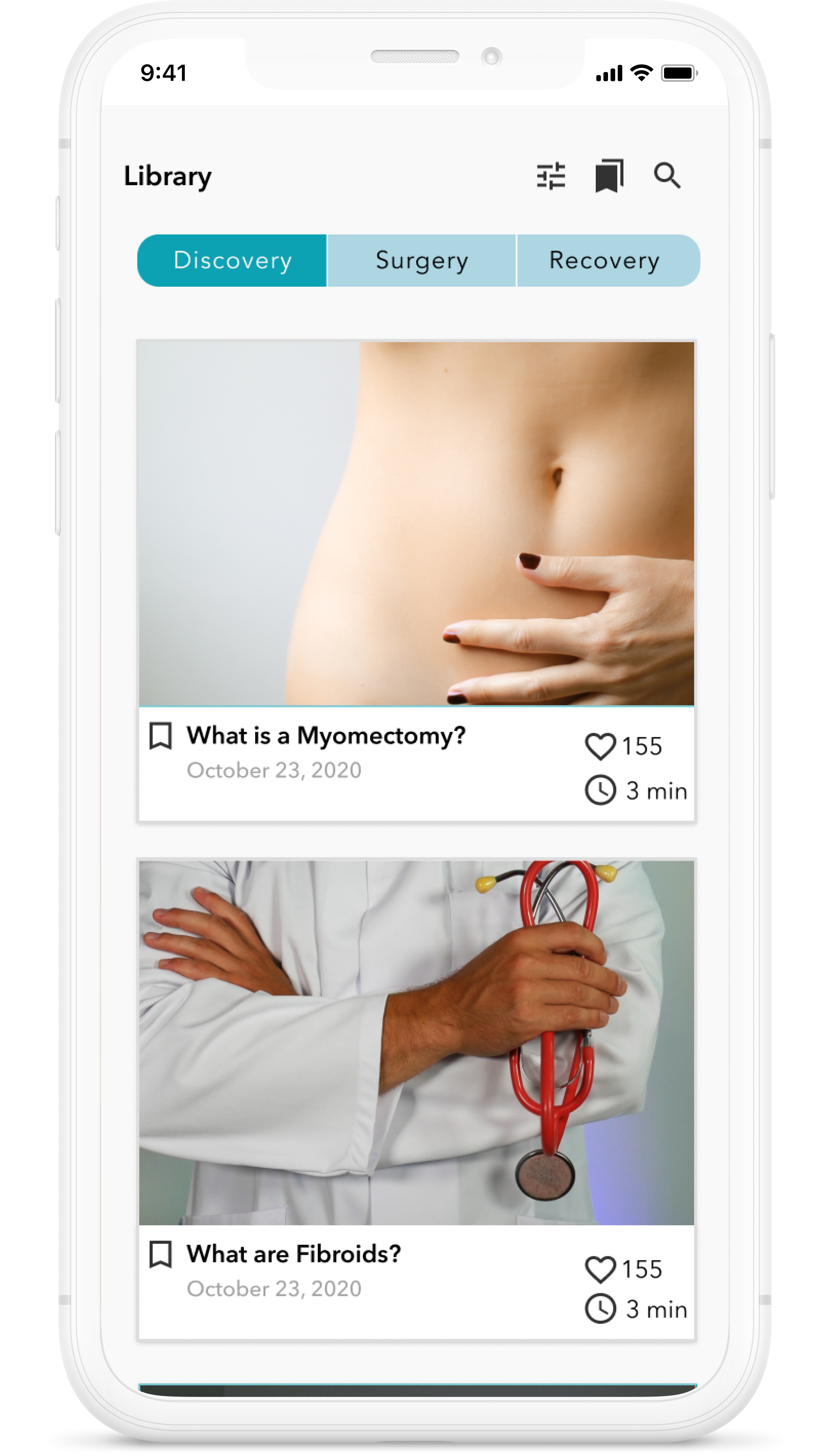
LIBRARY + EDUCATION CONTENT
Users can also access a library from the timeline screen by selecting the library button in the top right corner. The library displays articles related to the discovery, surgery, or recovery phase of their procedure. Articles can be liked or bookmarked.
The library content is useful for those who want some background information on their procedure, but all specific information shown on a timeline should be vetted and approved by each patient's physician.

project reflection + next steps
VALUE AND IMPACTS
Although this is a conceptual project, I created this concept with real-world applications in mind. If patients had access to a mobile application such as this, patients could be better informed, better prepared and have more agency throughout the perioperative process.
This product could also decrease the number of complications that arise during post-op as many patients are not able to recall some of the verbal instructions given to them as they are leaving the hospital as they are often on strong medications.
Another major pain point that could be addressed in future iterations is to have a clear way users can contact home care (those who are supposed to provide post-op care to patients who encounter complications after surgery). Many patients had to drive to the hospital and wait many hours in an emergency room multiple times a week because the home care program did not provide them services. Patients reported that their own physicians and adminstrative teams did not know how to alleviate this problem.
Although this sounds like a problem within the health care system itself, a product such as this, where information is streamlined, all in one place and understands that the patient is experiencing this process as whole from beginning to end could potentially provide a solution to this problem and at the very least emphasize a more patient-centered approach.
CREATE AN INTERNAL VIEW
It would be important for each medical team to have an internal version of the app so that they could input timeline details specific to their procedure since steps in the process may differ by doctor and hospital.
LIBRARY + EDUCATION CONTENT
In order to implement a product such as this, there would need to be coordination from medical profesionals and the health care system in the area. It would require discussions and approval from the health care industry and would impact current practices and processes even if it was just at the administrative level. On the other hand, similar products already exist in certain areas and could be used to provide an example of how such a transition could be made in the future.
Ways to Connect
Feel free to reach out to me if you'd like to learn more about my experience and design work or if you would like to collaborate on something in the future.

© Jacqueline Williams 2024 • UX Designer